本章来教大家怎么使用Elementor页面编辑器插件来自由创建我们的网页内容。很多同学在面对建站的时候,一开始都是热血沸腾信心满满的,等到实际上手的时候就会发现有很多问题都是无法解决的,希望本篇Elementor插件使用指南能够帮助到你。

本文目录(快捷导航)
- Elementor插件的按照及其功能介绍
- 如何用Elementor设计网站页头
- 如何用Elementor设计Banner
- 如何用Elementor修改标题文字样式
- 如何使用Elementor编辑器Columns元素
- 如何使用Elementor的图像元素
- 如何使用Elementor的文本编辑器元素
- 如何使用Elementor的视频元素
- 如何使用Elementor的按钮功能
- 如何使用Elementor的分隔线功能
- 如何使用Elementor的谷歌地图功能
- 如何使用Elementor的图标功能
- 如何使用Elementor的文章发布功能
- 如何使用Elementor的Portfolio功能
- 如何使用Elementor的Gallery元素功能
Elementor插件的按照及其功能介绍
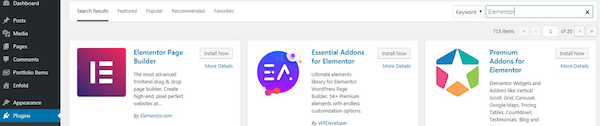
首先,在自己的外贸网站后台中,找到插件选项然后再点击添加新的插件,在搜索框中输入“Elementor”,页面跳转如下:

第一个出现的结果就是我们想要的,我们可以看到这款插件的安装量已经达到了3百多万,有4290个评论,我仔细看了一下这里面的部分评论,基本上是好评居多,5星好评有4008个,1星差评只有80个,这对300多万的安装量来说已经难能可贵了。我们点击“Install Now”按钮进行安装,安装完成后,点击“Activate”按钮进行激活。页面跳转如下:

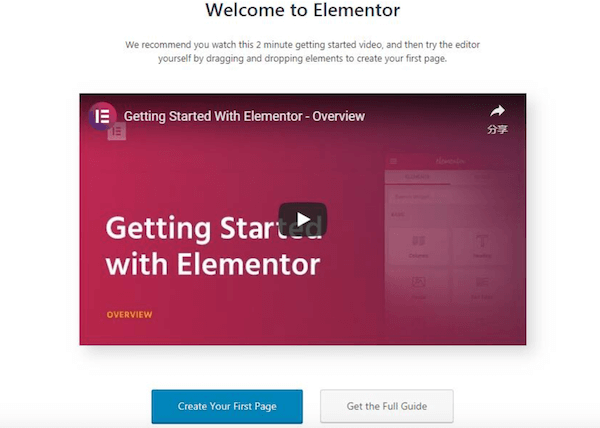
Elementor很贴心的放了一个插件功能介绍视频,如果之前接触过这方面内容或者本身对网站建设有较强能力的同学可以忽略,不过,还是建议大家都先看一下它的视频内容,毕竟视频内容只有不到3分钟的时长。我们来实操讲解一下这款功能的相关应用。点击视频下方的左边蓝色“Create your first page”按钮,页面跳转如下:

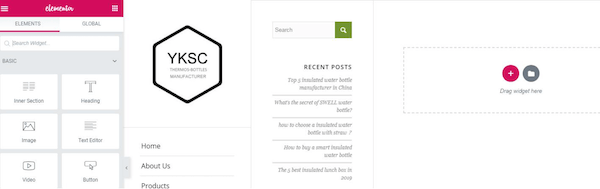
我们可以看到最左侧是它的工具菜单栏,有点类似于wordpress的经典编辑器,右边是我们需要代编辑的网站页面。我们先来看一下这个elementor插件都有哪些功能:

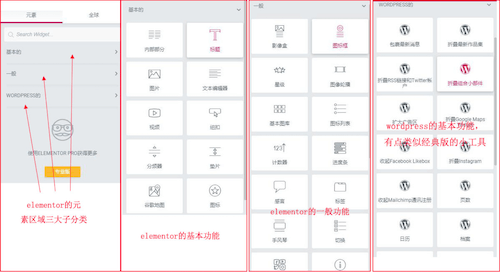
我们在上图中可以清楚的看到,elementor的功能和wordpress的经典编辑器差不多,主要分为基本功能,一般功能,wp基本功能三大部分。如果细说的话功能方面还是wp的经典编辑器更全面。当然这是免费版本,还有付费版本应该有更多的功能设置,这里先不展开讨论,我们主讲的这这款插件的具体操作方法。
先点击页面右边的红色加号按钮,创建一个新的待编辑网站页面,出现了一个网页块选择器,如下图所示:

我们可以根据自己的建站思路来进行选择,比方说我们先做一个网站的全宽图片轮播块,那就先选择第一行第一个,页面跳转如下:

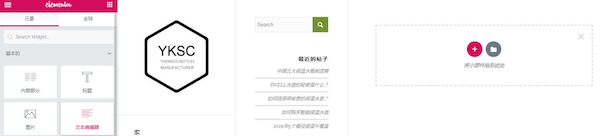
我们点击最左边的菜单栏中头部“编辑部分”右边的那个功能块,然后在一般功能中选择图像轮播,鼠标左键按住拖动到编辑界面右边的新增编辑块中,界面如下图所示:

鼠标移动到右边新增编辑框中的图像轮播功能,点击右上角的铅笔图标,然后最左边的内容编辑区块就可以对该图像轮播区块进行具体的设置了,我们来实际操作一下:

我们这里没有预先对图片进行裁切,所以在右边的效果示意图中感觉参差不齐,同学们在建站之前需要备好对应的资料。在编辑工具的左侧,我们可以自定义设置图片的长宽像素值,一般情况下1200*500px是一个比较好的选择。幻灯片显示页数这里选择的是3张,太多的图片没有太大意义,毕竟客户不可能仅凭三张图片就来和你合作。
图像拉伸是在图片尺寸小于我们预设的1200*500px的情况下,工具自动给图片进行拉伸以达到全宽覆盖的效果,但是会影响画面,严重的会导致图像扭曲。导航就是图片的滑动方式,可以选择图片的左右箭头点击滑动,也可以是选择图片底部的小圆点进行滑动,或者两个全部选择都没关系。
链接设置是很有必要的,作为首页的轮播图一般放置的是最想表达的东西,可以是公司实力或者是热卖产品,以此吸引客户点击到对应的页面中。我们可以在链接选项中选择“自定义网址”,然后在下方的链接地址栏中输入对应的链接。下面的附加选项因为没有截图就简单的说一下,这是对该轮播图像的设置功能的额外补充,包括:鼠标移动到图像上时,图片会暂停轮播功能直到鼠标移开图片。
自动播放功能是不需要鼠标点击图像移动按钮的前提下,自动进行图片轮播展示。我们还可以在自动播放速度中调整图片轮播展示的循环速度,这对于某些图片上有大量内容和文字需要一定时间进行阅读理解的图片来说是很好的一个选择。具体相关细节,同学们可以在实际操作中进行掌握,这里不再赘述。
轮播图片功能做好之后,我们再看一下文字编辑方面的操作。还是点击右边的块编辑区域,点击加号然后生成一个新的待编辑区块,如下图所示:

拖动左边的文本编辑器到右边的待编辑块中,左侧是直接编辑工具栏,右边也可以进行编辑,相对来说左边的文字编辑栏的功能要更加齐全,特别是文字颜色的功能,在以往的worepress 经典编辑器中是没有这个功能的。我们可以对文字进行H标签的处理,可以为文字添加链接使其成为锚文本,如果有多段内容,还可以用段落的形式进行分点分类化编辑。另外如果对文字编辑有更高要求的,比方说文字的大小,我们可以点击视觉效果旁边的“文本”按钮进行编辑,注意这里是代码编辑区域,如果要调整字体大小,则需要添加代码style=”font-size:(这里填入你需要的字体大小像素值)px”。
在完成图像轮播和文字编辑后,我们就完成了最简单的网页编辑工作,点击网页左下角的“发布”按钮即可查看实际效果。
如何用Elementor设计网站页头
我们按照网页从上往下的布局方式来对整个Elementor建站系列内容进行撰写,作为网站的头部内容,页头的设计也是至关重要的。
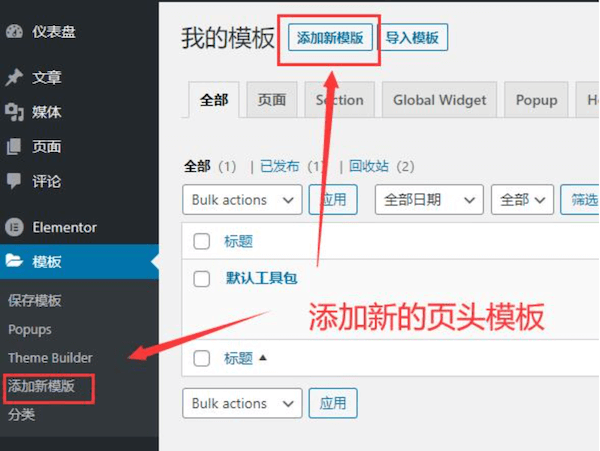
第1步:创建网站页头的模板

在Wordpress左侧的菜单栏中点击“模板”—“添加新模板”(如上图所示),点击之后,屏幕上会出现一个弹窗,如下图所示:

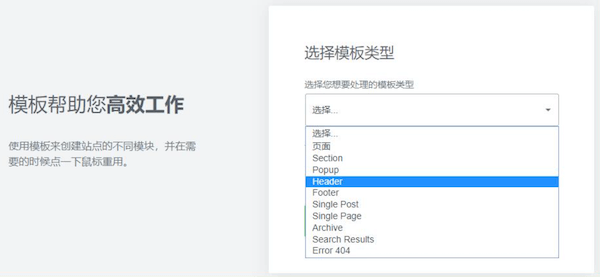
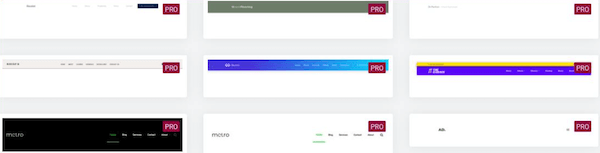
在上图中选择“模板类型”为—“Header”,然后将我们新选择的这个Header页头模板命名为“页头”(当然,这里的命名是你自己随意的,只要你自己不会混淆就行)。在完成了这两个步骤的操作之后,Elementor编辑器会自动将页面跳转到它的模板库中,如下图所示:

我们注意到,每个模板的右上角都有一个“PRO”的标志,这就意味着这些都是付费的模板,必须使用付费版本Elementor Pro才能使用这些模板。如果你不在乎这点费用,可以在插件里激活付费版,使用起来更方便。
因为模板库中所有的模板都是需要付费的,如果你只想使用免费版的,这里的模板就没有作用了(当然你可以大体的参考一下他们的设计风格)。看起来用Elementor创建自定义的页头的路子已经走不通了,那咋办?不急,看我们接下来的操作。
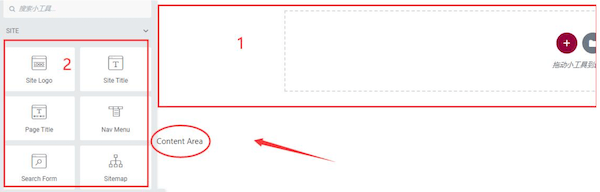
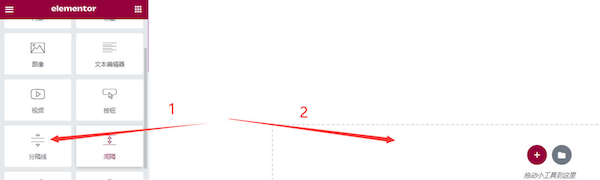
点击右上角的关闭按钮去关闭掉这个Elementor提供的页头模板库,这时候页面上出现了这个内容,如下图所示:

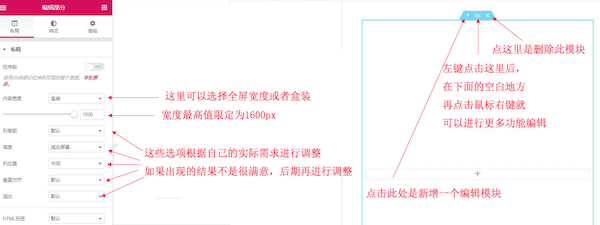
上图中区域1就是我们需要编辑的页头内容区域,区域2是可以让我们使用的编辑页头内容的元素,箭头所指的椭圆部分“Content Area”可以视作为一个分隔线,上面部分是页头,下面部分是页面的主体内容。那么我们今天就是要重点对区域1进行编辑操作。
第2步:对页头的logo和站点标题内容进行编辑
首先,我们要考虑一个问题,在页头的编辑版块上我们要放置哪些内容?
常见的内容有:网站logo,网站标题,网站的主菜单,网站的搜索框等等,索性这些东西都不用我们自己去写代码,Elementor编辑器已经为我们封装好了相关功能,我们只需要拖动上图区块2中相关元素到区块1中进行处理即可。假设我们要做这样一个页头,那么根据事先的规划,我们需要先将页头的整个版块分成3个部分的布局,那么接下来我们继续进行操作。

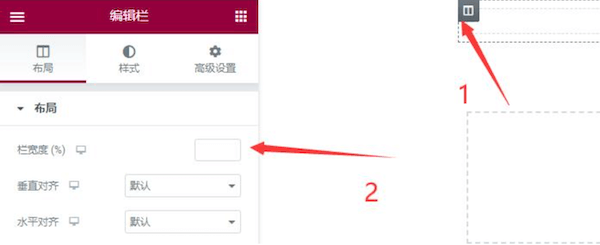
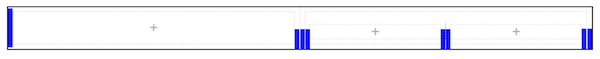
按照上图的两个操作步骤,我们就将页头版块平均划分成了三个部分,脑子转的快的同学可能会说平均分配,那如果其中某个板块,特别是首页主菜单的内容需要占据的宽度比较多,那咋办?别急!Elementor编辑器提供了两个方案给大家去处理一个大内容板块下几个小内容板块的宽度占比的问题。
版块宽度调整方法一:

先点击上图中的1然后在箭头所指的2,也就是栏宽度数值框中填入你想要的宽度百分百(直接填数字,不用加%符号)。注意这个数值不是一经写入就固定不变的,后期你可以对不满意的宽度进行数值调整。
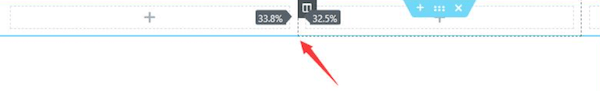
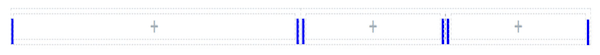
版块宽度调整方法二:

这个方法就很简单了,用鼠标靠近两个子版块的分隔线,然后用鼠标进行拖动即可,我们可以从上图中看到,随着我们鼠标的拖动,两个版块占页头版块之间的宽度比例会实时的变动,这样的设置能够让我们更加直观的将我们需要的子版块宽度值设定到我们需要的宽度。从这种小细节上就能够看出Elementor的开发团队确实是在用心做事!
言归正传,我们继续来操作页头的内容设计操作。
首先,我们先将网站logo和网站的标题放到第一个子内容版块中,注意,网站logo和网站的标题需要事先上传。
网站的logo需要在“外观”—“自定义”中的进行上传,网站的标题需要在“设置”—“常规”中进行修改(因为这两部分不是今天的核心内容,所以这里不展开实操讲解,在后续的Elementor系列教程中会详细进行讲解!)
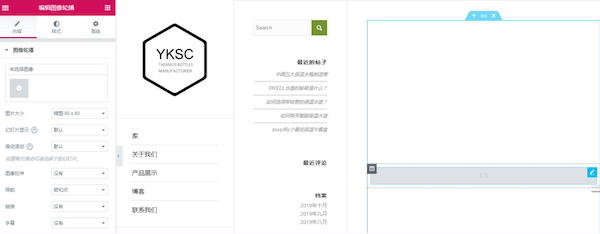
我们将Elementor元素编辑台中的Site Logo元素和Site Title分别按住鼠标左键拖动到第一个子内容板块中,这时候在页头的编辑版块中就出现了我们的网站logo和站点标题,这里我随便找了一个图片作为网站logo,并为这个logo配置了一句话作为网站标题。注意:当我们需要将站点标题添加到logo的下方的时候,我们需要拖动site title这个元素然后移动到logo的下方,等出现一个蓝色的占位条的时候,鼠标才能松开(如下图中的左图所示),否则就会出现问题,拖动完成之后,会出现这样的一个局面,如下图中的右图所示:

这样的排版非常难看,我们就需要对logo和站点标题进行样式方面的设置和修改。
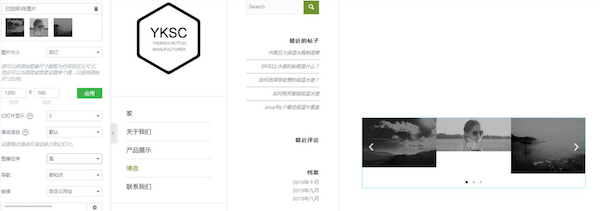
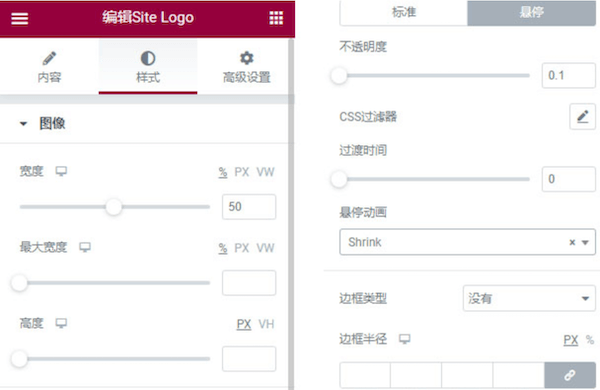
修改项目一:调整logo的大小

在“图像”选项中,我们调整第一个“宽度”值就够了,当我们拖动滑动条的时候,对应的logo就会实时的变换大小,知道出现一个令我们满意的尺寸即可。注意,当我们更改“宽度”值大小或者拖动宽度的滑动条的时候,logo图片的高度也是同比例放大缩小的,如果你需要有特殊需求,不想高度随着宽度同比例变大变小,那么在下面的高度选项中进行单独设置即可!
如果你想logo的图片再增加点特殊的“活力”,你可以在上图右侧的“悬停”项目中进行相关设定,这里的“悬停”指的是当鼠标在前端页面上移动到该logo位置的时候,会出现的一些效果。为了进行效果说明,简单的将不透明度设置为0.1,悬停动画效果设置为“Shrink”。这样当我鼠标移动上去的时候,会出现一个简单的“特效”。
如果你想要为这个logo设置一个外边框,那么在“边框类型中”选择,实现或者虚线,如果选择实线边框,你还可以在“宽度”和“颜色”中分别设置外框线的粗细与颜色。(备注:上图右侧因为没有选择边框线,所以这里没有这两个属性选项。)
“边框半径”指的是如果刚才我们选择了实线或者虚线做为外边框线,那么默认状态下,外边框现的4个角都是直角,有时候太过于锋锐,看起来不舒服,你可以设置边框半径为5或者10(这个数值随意调整),这样就会将外边框线的4个角设置为圆角,看起来更加舒适一些!
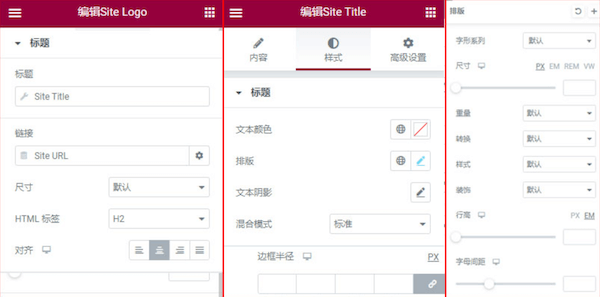
修改项目二:站点标题也就是“site title”进行相关的设置

上图就是我们点击页头中的site title元素之后出现在Elementor编辑器中的操作界面。我们从左到右分为3个区块进行实操讲解。
首先是“标题”,点击“Site Title”之后,会弹出三个选项文本框,分别是“之前”、“之后”和“回滚”。因为站点标题是默认调用事先我们在“设置”—“常规”中添加的站点标题,如果我们希望在页头中为站点标题额外再添加一些文字内容,就可以选择这里的之前或者之后文本框,输入你需要添加的文字内容。至于这个“回滚”不用管。
“链接”指的是单鼠标点击这个站点标题之后跳转的页面,默认情况下就是“site URL”,也就是我们的默认网站首页。点击右边的“设置”图标,这时候会弹出一个“链接选项”的窗口。里面有两个选项可以进行操作,分别是“在新窗口中打开”和“添加链接属性”。前者很好理解,不过一般我们都不会勾选,这个没必要在新窗口中打开首页了。第二个难理解一点,所谓的属性,一般都要成对出现,类似于代码中的键值对,也就是key=value的样式。比方说rel=dofollow这样子。这里不建议同学们去进行额外的操作了,以免弄巧成拙!
“尺寸”是指网站标题的文字大小,一般我们不再这里进行相关配置,因为它的调整后结果不能达到我们的期望值。
“HTML标签”,如果说这是你的首页页头的话,你可以将它设置为H1,但是考虑到我们不会为每一个页面都做专门的页头,所以这里一般建议用的是H2。
“对齐”:一般情况下,我们选择居中对齐即可。
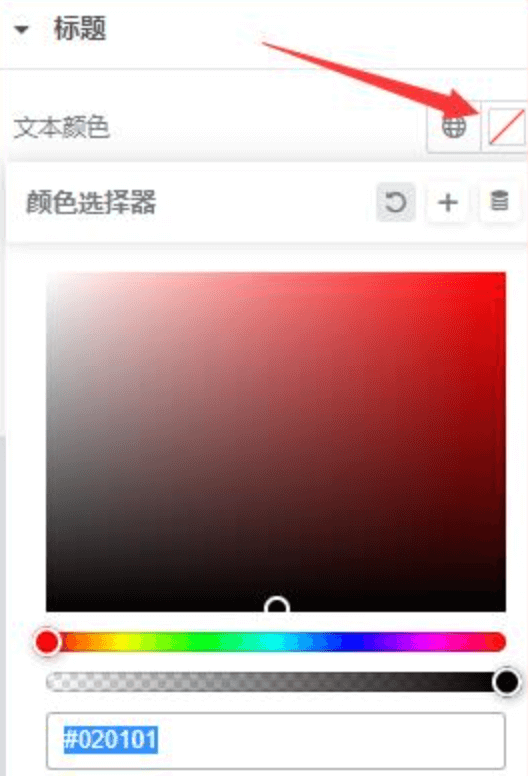
“文本颜色”:默认情况下,字体都黑色(除非你在主题的基础设置中将文字颜色的全局设置为其他颜色),如果你设置了一个页头粉红色的背景,那么搭配黑色站点标题文字可能会不是很协同,这时候你可以点击文本颜色,在色彩选择区域选择你需要的文本颜色,或者填写你需要的十六进制颜色数值代码。
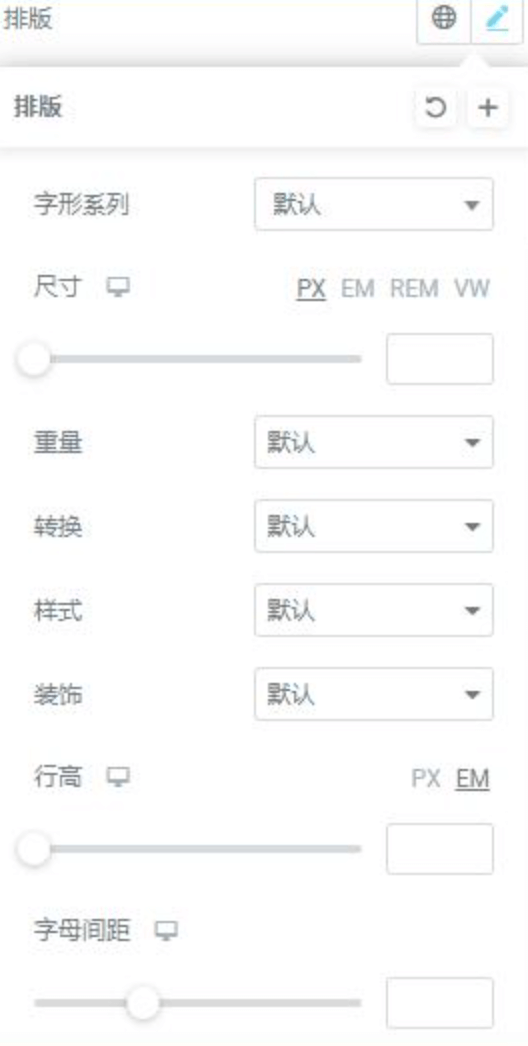
“排版”这个功能非常重要,几乎所有的Elementor中的元素,涉及到字体修改的,都需要在“样式”中的“排版”功能中进行修改。这个功能我将在下面详细讲解。
“文本阴影”指的是为站点标题或者其他文字添加阴影的效果,一般用处不是很大。
“混合模式”指的文本主体和文本阴影之间的融合效果,一般情况下,我们选择系统默认样式即可,没必要弄的那么花里胡哨。
文本的“排版”功能细节:
首先是“字体类型”:点击默认之后会跳出来很多字体供你选择,一般我们选择常规的就好,比如Arial这种,当然你也可以需要选择自己喜欢的字体。
“尺寸”是设置字体的大小,有四种调整大小的单位值可以供我们选择,分别是PX、EM、REM、VW,我们一般选用前两个,常用的是px也就是像素。因为可以精确到1像素,这就是为什么我前面说不喜欢在区块1中的“尺寸”功能去调整文字大小的根本原因。
“重量”指的就是文字的粗细,数值从100-900,如果你想设置最粗,那么用Bold来设置文字粗细即可。
“转换”指的是文字的大小写,有4种选择,分别是全部字母为大写,全部字母为小写,单词首字母大写,常规(也就是你输入的字母大小写形态)。
“样式”:指的是字体算法处于斜体状态,这个也没什么好说的。
“装饰”:指的是文字的下划线这些附属,有上划线,中划线(也叫做删除线),下划线等几个选项。特别是当我们设置特价活动的时候,删除线是我们很好的选择。
“行高”:指的是站点标题文字中的上一行与下一行之间的间距,你可以用px也可以用em来做单位进行设置。即使你不懂这两个单位代表什么意思也没关系,Elementor编辑器都能够实时的展现你调整的行间距大小,直到你调整到自己满意为止!
“字母间距”:指的就是站点标题中每一个字母之间的距离,和上面的行高是相同的设置,这里就不再赘述了。
第3步:对页头的导航菜单内容进行编辑
首先,拖动“Nav Menu”元素到我们一开始设置的三个子版块中的中间版块。

事先声明一下,这个“Nav Menu”元素是需要我们在网站上线创建相关的页面,然后将这些页面通过菜单先自定义一个菜单才能进行展示的,否则你拖动该元素到页头上进行操作的话是没有内容显示的。
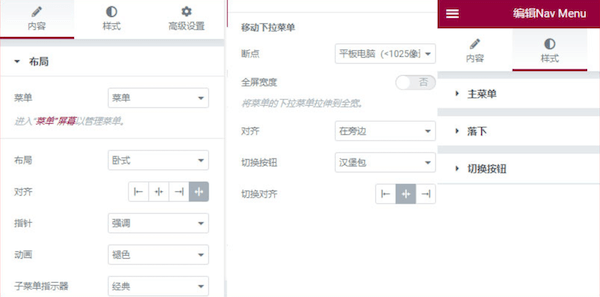
“布局”:有三种布局样式,分别是横向布局、纵向布局和折叠菜单。一般我们选择最常见的横向布局,也就是它这里说的“卧式布局”。
“对齐”:指的是页头导航的对齐方式,有四种对齐方式,分别是左对齐、居中对齐、右对齐和两端对齐,我们一般选择”居中对齐”。
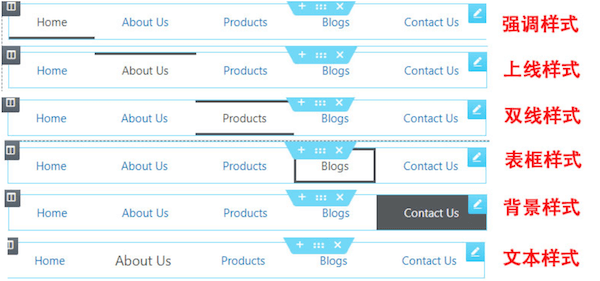
“指针”:指的是当鼠标移动到菜单选项上的时候出现的效果,一共有4种显示效果,如下图所示:

根据自己需要的进行选择即可,我个人比较喜欢用“背景样式”,当然很多人也不会刻意在这里进行样式调整,所以选择默认即没有特殊样式即可!
“动画”:这个功能和上面的“指针”功能差不多,功能是当鼠标移动到菜单文字上的时候,文字本身发生的动态效果,也是有6种样式可供选择,为了节省文字篇幅,这里就不展开讲解了。
“子菜单指示器”:指的是主菜单下的二级菜单表现形式,因为我没有设置子菜单,所以这里没法进行展示,同学们自己去操作一下即可。
“移动下拉菜单”:指的是页面显示器的宽度断点,有手机和平板两个选项。不过这里我们不用刻意去进行设置,因为在Astra主题中,我们默认使用的是折叠菜单。如果你这里选择了平板电脑断点为小于1025像素,那么你就要对“对齐位置”、“切换按钮”和“切换对齐”这三个选项进行相关的配置了。
内容部分设置完成之后,我们再到菜单的样式中去进行相关的配置,相关操作如下:
“排版”:排版的文字部分在上面已经讲过了,这里不再赘述。我们讲一下“Normal”、“Hover”和“Active”这三个选项。
“Normal”指的是菜单的文字正常显示的颜色、“Hover”指的是当我们鼠标移动到菜单文字上尚未点击的时候,菜单文字显示的颜色、“Active”指的是当我们点击这个菜单之后,该菜单文字所显示的颜色。
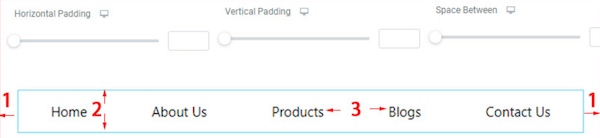
“主菜单的距离调整”,如下图所示:

上图中的1/2/3分别对应的是“Horizontal Padding”、“Vertical Padding”和“Space Between”之间的间隙距离调整。
“dropdown”:指的是下拉菜单的样式调整,因为相关操作和主菜单的样式调整是大同小异的,所以这里不再赘述!
第4步:对页头的搜索框功能进行编辑
拖动搜索框按钮到版块中的第三个子版块上面。
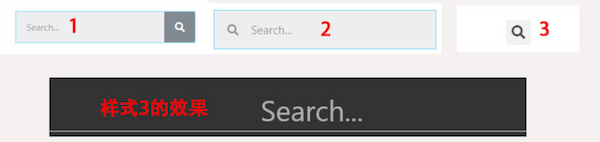
“skin”:指的是搜索框的外在表现形式,有三种选择,分别是“classic”、“minimal”和“Full Screen”三种,一般常见的是第一和第二种,第三种比较少见,但是效果比较炫酷,如下图所示:

我个人比较偏好第三种,但是前两者还是最常见,同学们可以自己设计的需要进行取舍。
“Placeholder”:指的是搜索框的占位符,就是上图中样式3效果中的“Search”文字,你可以将预设文字设置成“what are you looking for?”或者其他的你自己喜欢的预设文字。
“Toggle”:指的是这个搜索图标在搜索框中的相关设置,有两个属性。
“Alignment”指的是这个搜索图标在搜索框中靠左、居中、靠右的位置选择。
“size”指的就是这个搜索图标的尺寸大小。
做完了搜索框的内容相关设置,我们接下来对搜索框的样式进行配置:
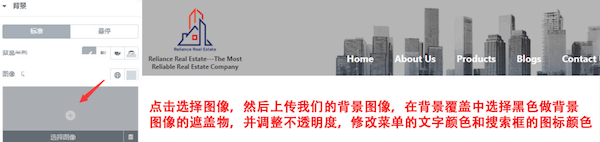
“Overlay Color”:指的是搜索时候的背景覆盖颜色,如果同学们选择了样式3效果,那么上图中“search”背后的颜色就可以自定义进行选择。我用了黑色作为搜索框的覆盖背景,然后调整了背景的不透明度。这样既能看到一定的页面内容,也能够减少页面内容对搜索行为的影响。
“normal”和“hover”之两个选项修改的是搜索时候占位符(预设文字),以及搜索框的边框颜色。可以根据自己需要进行配置,一般情况下建议对这两者都进行颜色配置,以区分鼠标有没有点击到该搜索框上。
“Border Size”:指的是搜索框的边框线粗细。
“Border Radius”:指的是外边框线的四个角圆弧度,数值越大,边角越圆润。
“Toggle”:指的是对这个搜索图标的相关调整,大小、颜色、背景色、边框、边框半径等。同样也有normal和hover两个效果的配置,这里就不展开讲解了。
做完了以上三个版块的内容配置之后,我们来看一下具体的效果,看看哪些地方需要我们进行细节上的调整,如下图所示:

我们看到,logo和主菜单还有搜索功能并没有处在同一个水平线上,而且背景色彩就是一个纯白色显得很单调,接下来,我们对这两个问题进行细节的调整。
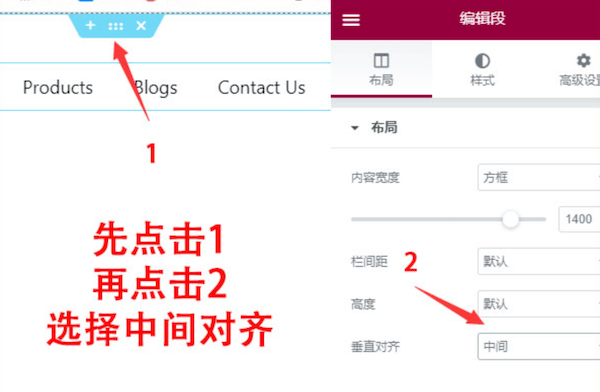
首先来调整三个版块的位置:

如上图所示操作,我们就能将页头三个子版块的内容垂直居中对齐了。接下来我们对页头的背景颜色进行修改。
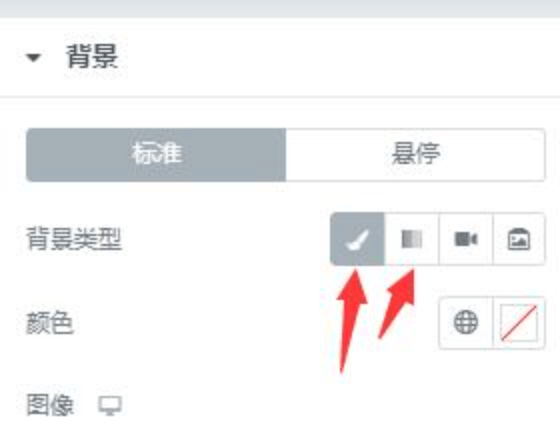
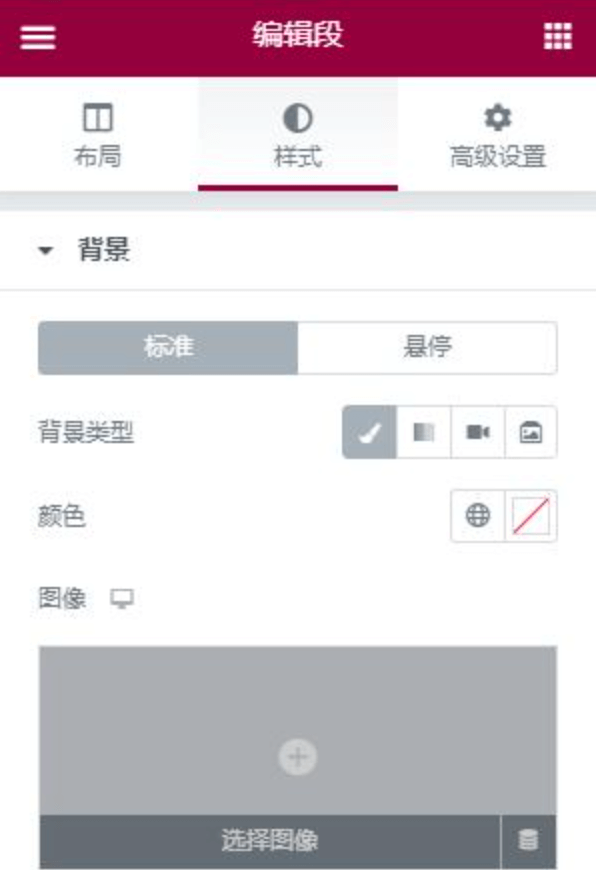
还是按照上图中点击箭头所指的1位置,然后在右边的样式中进行设置,如下图所示:

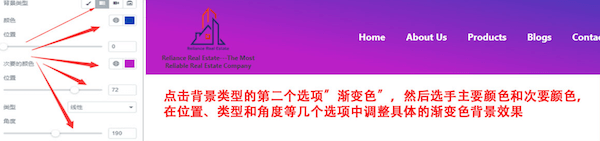
我们可以看到,页头背景可以有4种不同的效果进行呈现,分别是单一色彩背景或者图片背景、渐变色背景、视频背景和幻灯片背景。接下来我会操作前三种效果给同学们进行了解。
第一种:纯色页头背景(这种是最简单也是最常见的页头背景效果)

第二种:图片做页头背景

这里涉及到的修改项目会比较多,我们特意没有写出来详细的操作过程,同学们自己去尝试操作,如果你会了这个操作,说明这篇文章你真的很用心在看,也学会了相关的实操内容。
第三种:渐变色做页头背景

到此为止,我们就算是完成了对网站页头的设计,那么是不是整个操作都完成了呢?别急,我们还有最后的几个步骤要完成。

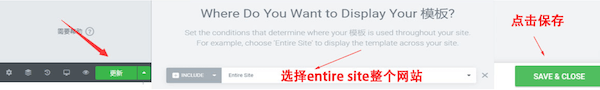
完成上图的这三个保存步骤之后,我们才算真正的完成如何用Elementor设计网站页头的全部操作。全部都是实操干货内容,基本上每一个步骤环节都已经写的非常详细了,同学们可以直接照着我这个教程去处理。
如何用Elementor设计Banner
Banner也可以称之为海报,一般出现在网页的顶部。因为前端设计采用的是Html语言,而Html语言采用的是从上往下依次展示内容的方式,所以Banner的内容往往是一个网站首先呈现给网站访客的内容。如果将访客浏览网站的过程比喻成相亲的话,那么banner就起到了第一印象或者说叫“眼缘”的作用。用林志炫的那句歌词改编一下来形容就是—“每一个单身的人都得看透,想要有好的转化率,就一定要有好的banner设计!”
那么问题来了,如何做一个好看的banner去吸引访客的眼球呢?
条件一:优秀的Photoshop设计能力
条件二:充分掌握Elementor编辑器的banner设计功能
条件一不在我们今天这篇文章的讨论范畴,如果同学们有兴趣,到时候,我们可以专门开几个单章来讲解photoshop的相关使用技巧和平面设计的思路。那么接下来我们就要重点对条件二进行详细的讲解。
这里稍微讲一下条件一的注意事项:因为现在的主流电脑显示屏分辨率是1920*1080px,而我们的banner通常使用的是全宽设计,所以我们在设计banner图片尺寸的时候,最好将宽度设置为1920px,至于高度可以自定义,但不建议做的特别大,因为大尺寸的图片会在一定程度上导致网页打开速度变慢。假设我们已经设计好了这样一个banner,如下图所示(我偷懒没有自己去作图,这张图是阿里巴巴网站上借用来的):

那么在Elementor编辑器中,有哪些元素可以让我们用来制作banner呢?——元素背景样式、图像、Slides(幻灯片)、图像幻灯器。
那么这三者对应banner的最终呈现效果有什么不同的地方吗?别着急,我们一个个来看。
一、元素背景样式制作banner

注意这里的布局选择是作用于banner背景之上的,所以不用担心对我们前面预定的那张banner图会有影响,随便选择50/50还是33/33/33的布局都可以。这里,我们选择用全局100%的内容版块布局样式。

点击上图箭头所指的地方之后,我们再看页面的左边Elementor编辑器,点击中间的“样式”,如下图所示:

点击“选择图像”,然后将刚才我们已经选定好的图片作为背景即可,我们一起来看一下效果图,如下图所示:

有点失望是不是,为什么我们提交的是整个大图完整的banner,而这里只显示了一点点背景呢?别着急,接下来就为你解答这个疑惑。
首先,我们上传的图片是作为背景存在的,既然是背景,那么这一块区域的核心内容就不是这张背景了,而且前面我们选择的内容板块,只不过我们前面没有将相关的元素移动到这个内容版块区域上。如果这时候我们来拖动一个按钮元素放到这个全宽的内容版块上,那么该内容版块的高度也会因为我们将按钮元素的置入而增加。这段话看的不太懂是不是?操作给你们看下。
![]()
这张图和上面那张图对吧,在背景高度上是不是高了一些?也就是说随着同学们在这个内容版块上添加的Elementor元素越多,背景高度也就会越高,那么之前我们上传的那张背景图片展示的也就越完整!那有的同学会说,我不想要其他的内容和元素了,我只需要一个按钮元素就够,但是还想保持背景图片的完整展示。要求就是这么任性,咋办?安排!

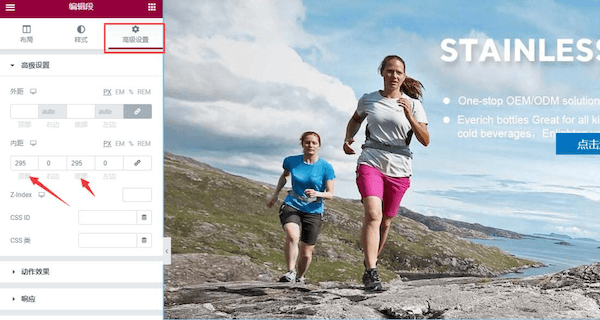
我们只需要在“高级设置”中,调整“内距”的顶部和底部数值即可。注意在操作的时候,先点击一下数值栏的第5个图标(就是那个链接的图标),如果不点击取消的话,那么但你在前面4个数值框中,随便输入一个数字,其他三个也会一起变化。
注意:具体的数值根据背景图片的高度来进行设定。
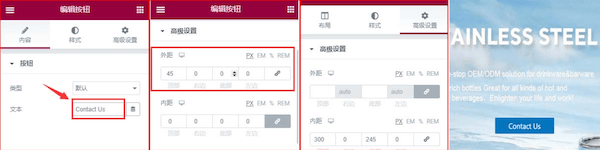
操作到这里就结束了吗?显然不是,我们可以从上图中看到,按钮上的文字还是中文状态,需要切换成中文,而且按钮的位置也要调整一下,不然就挡住了背景图片上的文字了。那么我们点击一下按钮,相关操作如下所示:

上图一共4个版块,前面3个是相关的操作,第4个是具体的效果。同学们参照上图的配置进行操作就可以了,具体数值根据自己的背景图尺寸来进行调整,不要照搬我的这个参数值!如果你觉得按钮元素和背景图片之间没有比较明显的区别,那么你还可以到内容版块的样式中找到“背景覆盖”和“形状分隔线”这两个选项进行进一步的调整。
二、Elementor的图像幻灯器元素制作banner

第一步:设置内容板块布局为全宽或者百分百
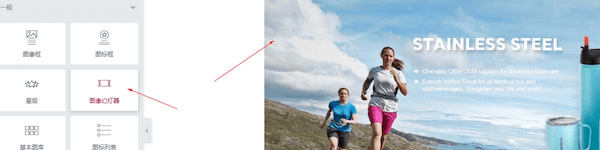
第二步:拖动Elementor编辑器中的“图像幻灯器”元素到第一步设置的内容板块上
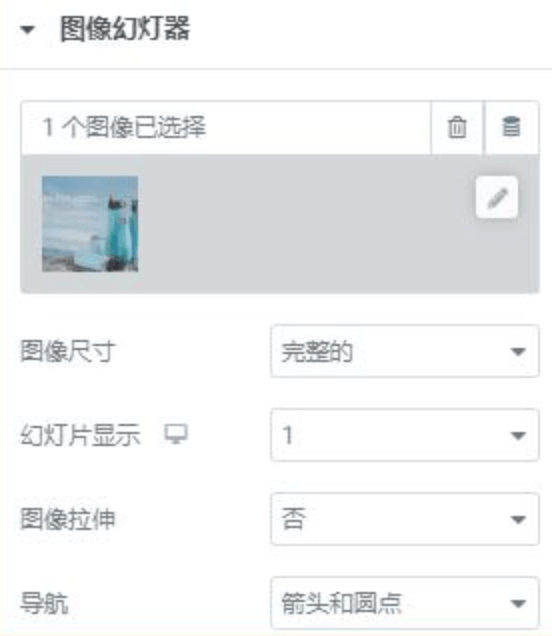
第三步:设置“图像幻灯器”元素的相关属性和配置,如下图所示

因为是图像幻灯器所以就决定了该元素可以在同一个全宽板块内容上,轮换播放几个不同的全宽banner,所以你需要几个轮播图做banner就在这里添加几个背景图片即可。图像尺寸我们选择完整的,也就是图像的原始尺寸(因为背景图像的尺寸早就在我们用ps制作的时候就设置好了)。
“幻灯片显示”指的是同时显示几张背景图片,因为我们要的是全宽效果,所以这里我们将数值设置为“1”。
“图像拉伸”:因为背景图片的宽度是刚好整个显示器宽度,所以这里就不用拉伸图像,选择“否”即可。
“导航”里面你可以选择“箭头或者圆点”,也可以任选其一或者干脆一个都不选。
但是为什么这样操作之后,幻灯片的背景图像还是不能全宽显示呢?因为我们的Astra主题在默认情况下,每个主体内容版块的宽度都不是全宽的,是一个固定的数值,比方说是1200px,所以即使我们在“图像幻灯器”上设置为全宽,哪怕背景图片的宽度是1920px,也不能在这个时候变为全宽显示。
那怎么办?有没有办法解决?当然有!

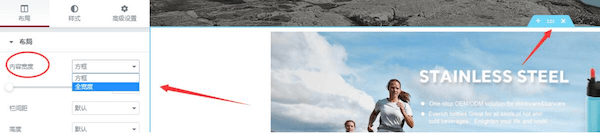
先点击上图右边箭头所指的地方,然后在左边箭头所指的“布局”选项中,设置“内容宽度”为“全宽度”,这样就能达到我们背景图作为全宽显示的目的。
三、Elementor的Slides元素制作Banner
slides翻译过来就是幻灯片,所以从本质上来说,这个元素的效果和刚才讲的“图像幻灯器”元素效果基本上是类似的。所以就不在这里对具体的相关操作进行赘述了。我会将重点放在这两者之间的区别上进行对比。
1. Slides的功能比图像幻灯器更加强大。
2. 在不同宽度的显示设备上(比方说智能手机和PC端),Slides可以随意切换背景图片全图展现(同比例缩小尺寸)或者背景图片的完整尺寸重点内容展示,而图像幻灯片不可以这样操作。
3. Slides元素在背景图片所配套的标题、文字描述、按钮配置等方面有更大的开放性和统一规划,而“图像幻灯器”没有这么多统一配套,如果要操作的话需要自己额外的去使用Elementor编辑器中的相关元素进行操作。
4. 三者在PC端的表现都是大同小异,但是到小尺寸的显示器上,特别是智能手机端,建议同学们使用Slides这个元素去进行操作。因为Slides元素的综合表现在手机端具有最好的效果。
那么背景图片就是简单的和幻灯片一样左右滑动吗?还有没有其他的效果能够让我们的网站背景图片banner更加出彩?
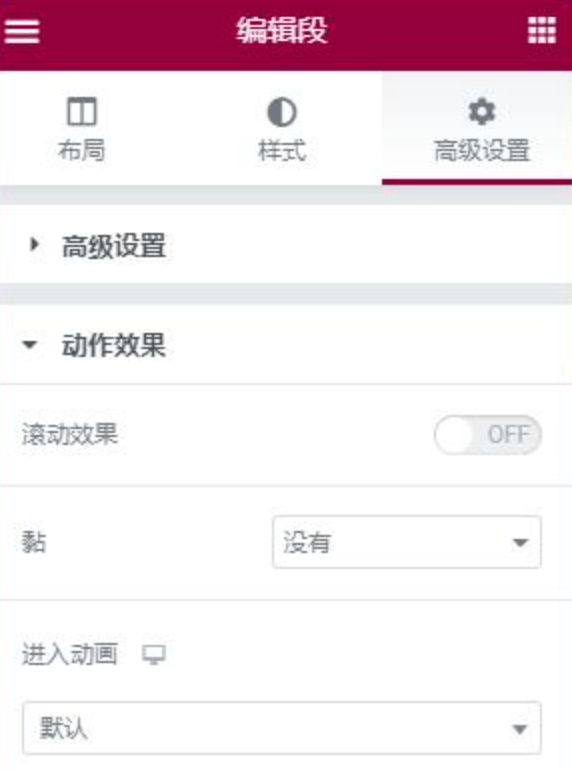
在设置好背景图片之后,我们再点击该元素的高级设置,进行相关的配置,如下图所示:

在“滚动效果”中可以设置为背景图片固定在页面上,不随着鼠标的滚动而在页面端上下移动。
点击“进入动画”选项之后,里面有非常多的动态效果,这些效果都是由javascript事先设置好存储在Astra主题的js基础文件中,一旦你选择了某个动画效果,那么Astra主题就会将这个动画效果的javascript代码附加在你这个背景图片上,让你的背景图片更加生动更加活跃。
以上就是关于如何用Elementor设计Banner的全部内容,因为篇幅的关系,有很多相关操作没有详细的进行实操讲解,留待给同学们自己去进行探索和操作。
如何用Elementor修改标题文字样式
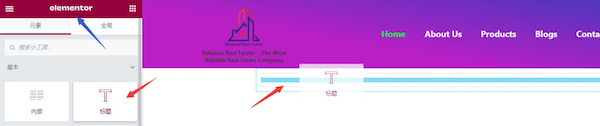
第一步:将Elementor编辑器中的“标题”元素拖动到内容编辑块中

如上图所示,在Elementor编辑器中点击“标题”元素,然后按住鼠标左键不松开,拖动该元素到右边的内容编辑块中,当内容编辑块中出现一个蓝色的“内容占位横条”的时候,再松开鼠标左键。这时候“标题”元素就已经被添加到内容编辑块中了。
第二步:对“标题”元素进行内容和样式修改

在内容框中可以输入任何你想要表达的文字内容(可以是文字、数字、英文或者是其他的字符串)。
“链接”:这里的链接指的是当你点击这个标题文字之后,页面会跳转到的相关页面url,某种意义上来说,这也是一个锚文本(这是最常规的链接做法,当然Elementor还提供了其他更多的链接方式。比方说”弹窗功能”—点击该标题之后,页面没有跳转,而且出现一个弹窗内容等等)。
“尺寸”:指的是对标题文字的大小进行修改:除默认大小外,一共有5个字号大小可供选择。分别是小号、中等、大号、XL和XXL。这里是最简便的标题文字字号大小调整方式,但是同学们如果对字体大小有更多的设计要求,可以不用在这里进行操作。直接在“标题”元素的“样式”中进行调整,那里有个“排版”功能,可以更加细致的进行调整。
“Html标签”:除了我们在Html代码中常见的H1-H6之外,Elementor编辑器还提供了< span >、< p >、< div >三个html标签。< span >本身并没有什么特别大的意义,只不过是可以对包含在< span >中的内容进行特定的修改。< div >的意思是定义该区域的内容为一个完整块。< p >就是文章段落。这三个额外的html标签让你可以轻松实现既可以拥有标题样式外观效果的同时,还能够避免因为h系列标题的html代码本身含义给整个网页代码造成的混乱!
“对齐”:就是字面意思,有4个对齐效果选择,分别是:左对齐、居中对齐、右对齐和两端对齐。
讲完了标题元素的内容设置部分的操作,我们再来看看标题元素的“样式”设置:

“样式”提供了4个项目让我们进行深入的配置,分别是“文本颜色”、“排版”、“文本阴影”和“混合模式”。
“标题的文本颜色”:

默认情况下,文本颜色等同于网站主题的颜色,如果同学们要对标题的文字颜色进行修改,那么点击上图中箭头所指的地方,然后在下方的颜色选择器中点击你自己需要的颜色即可。如果你想对已经选定的颜色进行不透明度的修改,那么拖动下面那根黑白色的滑动条来进行进一步的颜色调整。
万一你选择的颜色到最后你不想要了,想恢复成最开始的默认状态,咋办?点击上图中颜色选择器文字右边的“重新设置”按钮,就是那个有点像反向字母C的按钮即可一键还原!
“排版”包含字体、文字尺寸、文字粗细、大小写转换、斜体、下划线、行高和字母间距等选项可供操作:

排版内容很简单,就是字面意思,同学们根据上图中的各个项目内容进行操作即可。因为相关的操作我已经在本文开头部分讲解过,所以这里就不再灌水了。
“文本阴影”:提供了4个设置选项,分别是:阴影颜色、阴影模糊程度、阴影水平位移距离、阴影垂直位移距离。我个人对文字阴影是不怎么感冒的,感觉好像也没什么特别大的用处,整的花里胡哨的也并不能提升访客对页面设计的观感。
“混合模式”:这个混合模式有点类似于photoshop中的图层叠加的混合效果,Elementor提供了几个常用的而且效果非常出色的混合模式,分别是:倍增、屏幕、覆盖、变暗、减轻、加亮颜色、饱和、颜色、差异、排除、色调和光度。这部分内容不仅仅在标题元素中出现,还可以在很多其他的Elementor元素中出现,后面会选择项目来进行说明,此处不再展开讨论。
关于如何用Elementor修改标题文字样式的内容就讲解到这里,希望同学们跟着教程去多尝试多操练,遇到不会的地方多花点心思琢磨一下。
如何使用Elementor编辑器的Columns元素
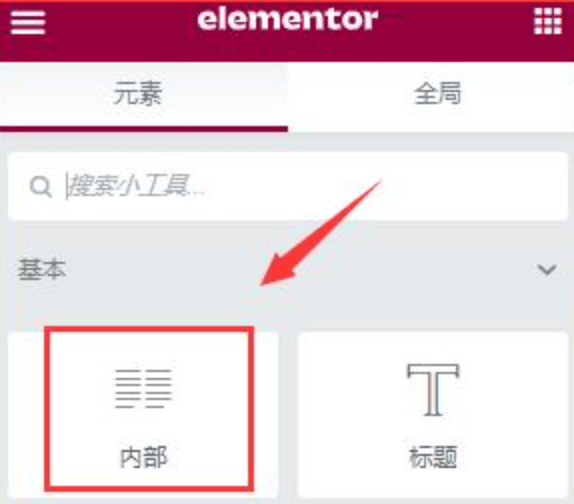
这里要讲解的是Elementor编辑器中的第一个元素“Columns或者说叫内部元素”。这个元素本身并没有和其他元素一样能够有专门性的内容设置。它出现的意义更多的是代表着对Elementor编辑器传统布局的不足部分的相关补充。在传统的前端设计思路中,设计师一般使用的是div+css的组合来进行操作,而Elementor编辑器也大体上继承了这种思路。
但是某些条件下,Elementor编辑器为了考虑更多元素内容设置的具体使用情况,不得不在元素内容布局的灵活性方面进行一定的牺牲,然后借助“内部”这一元素来对这一部分牺牲掉的布局灵活性进行补足。虽然有时候也不一定能够尽善尽美,但总体上也基本能够满足我们的设计需求了。那么下面我们就来看看这个独特的Elementor编辑器元素吧。

如上图所示,“内部”元素被设置在Elementor编辑器的“基本”元素集合中的第一个。它的本质作用就是对现有布局的再添加。比方说,你在Elementor编辑器的右边内容设置版块上已经选择了一行两列的布局,但是你又想在右边内容版块上再插入一个50/50的内容布局,这时候基础的内容布局已经无法再为你实现这个目的,所以我们就需要“内部”元素来进行操作。如下图所示:

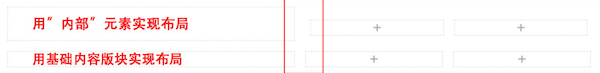
我们可以看到,虽然上下两行的布局是差不多的,但是在具体的操作步骤上是有非常大的区别的,而且在最终的效果呈现上也有存在一定的差异,特别是margin-left(左外边距的数值,见上图中间红色框选中的位置)。来说一下这两种布局具体操作步骤的差异:
第一种:使用“内部”元素进行布局
第1步:在基础内容版块布局中,选择一行两列布局;
第2步:拖动Elementor编辑器中的“内部”元素到上一步做好的一行两列中的右边列内容版块中(这时候,右边原本是一列的布局就平均分成了2个新列内容版块)。
第二种:使用“一行三列”内容布局样式
第1步:在基础内容版块布局中,选择一行三列布局样式;
第2步:设置左侧的第一列内容版块宽度占比为50%;
第3步:拖动右边的第二和第三列中间的列分隔虚线,将这两个小列的宽度占比相同。
两种布局方式的区别:
我们都知道在html中,相邻的两个内容版块之间是有间距的,这个间距叫做外距(margin)。那么我们来分析一下这两种布局方式情况下,分别有多少个外距。

上图中已经将一行布局中所有的外距用深蓝色色条标注出来了,数量一共有8个外距。

这张图就是传统布局下的各个内容版块之间,外距的数量,一共有6个外距。
那么这两种方式为什么会有差异,会有多出2个外距出来呢?原因就在于右侧“内部”这个元素块是作为一个整体内容块出现的,所以它的左右两边又多了两个外距,数量也就又6变成了8!
那么我们再来思考一个问题?是不是使用这个“内部”元素就可以不断的在某个内容版块上进行拓展呢?
答案是否定的!
一个内容布局版块下只能再增加一次下一级的“内部”元素!
理解了“内部”元素的性质与作用之后,我们就能够更好的对网站内容布局进行调整,做出更好更漂亮的网站内容。在具体的操作过程中,还是建议先使用Elementor编辑器提供的默认版块布局系统,一共有12种布局模式足够我们进行相关的调整。如果同学们对系统提供的内容版块布局不是特别满意,还可以用鼠标拖动内容版块之间的分割线来达到自定义内容块宽度的效果。如果上述的操作还不能满足同学们们的布局需求,那么再使用“内部”元素来进行布局方面的补充也是很好的选择。
以上就是关于如何使用Elementor编辑器的内部元素的全部内容,建议同学们先多去操练,从操作过程中发现问题再解决问题才能获得更深入的Elementor编辑器使用体验和经验。
如何使用Elementor的图像元素
文字、图像、视频这三大元素构成了网页前端设计的绝大部分内容,相比较而言,图像的内容表达的精准性可能比其他两者要略逊一筹,但是在内容的表现形式和内容的多元化呈现已经被搜索引擎的内容理解方面,要比其他两者的综合性更高效且卓越。接下来,我们就和同学们一起来学习一下Elementor编辑器“图像”元素的相关功能和配置操作。
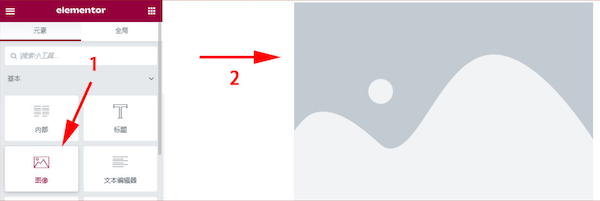
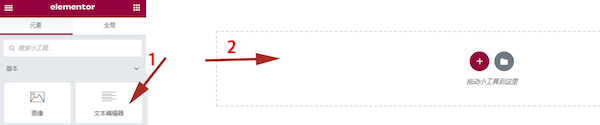
第一步:将图像元素添加到内容布局版块

如上图所示,在左侧的Elementor编辑器中找到箭头1所指的“图像”元素,按住鼠标左键拖动有右侧箭头2所指的地方再松开即可。为了方便演示和讲解,我讲内容版块设置成了一行两列的布局模式。
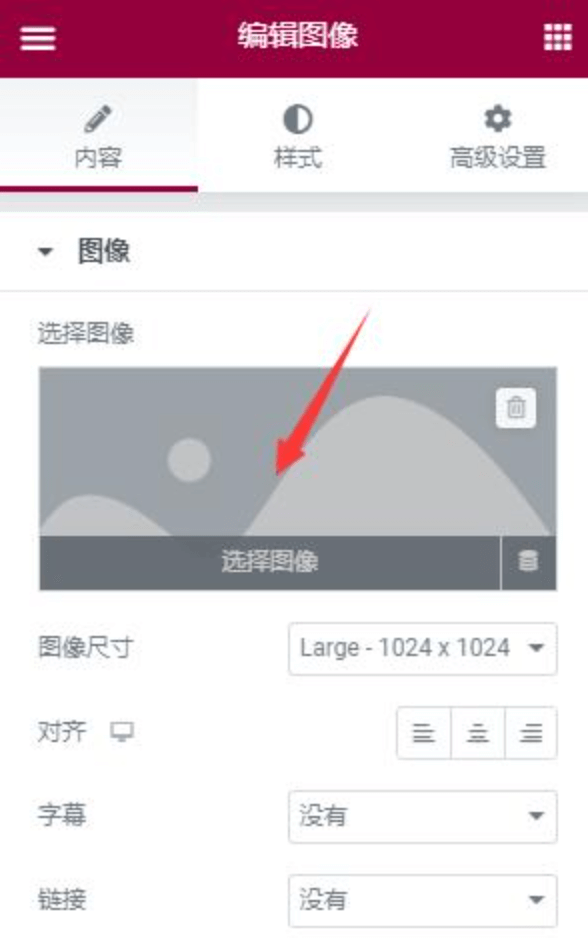
第二步:将图片添加到Elementor的图像元素中

根据上图中箭头所指的地方,点击“选择图像”,然后在媒体库中选择已经存在的图片或者从本地电脑上传图片,如下图所示:

图像上传完成之后,我们就要对图像的主体内容进行操作,首先是图像在前端页面的展示尺寸或者说大小。Elementor编辑器给我们设置了“图像尺寸”设置功能,里面有8中尺寸大小,除了系统默认的6种固定尺寸之外,还有完整尺寸和一个特殊的自定义尺寸选项。一般情况下,我们都选择完整尺寸。那有的同学可能会问,如果图像的尺寸大于图像的占位尺寸(也就是内容布局的预留尺寸)怎么办?这时候也只能显示内容布局的预留尺寸大小。
如果图像尺寸小于内容布局预留尺寸大小,那么就会完整的显示这个图像的完整尺寸,不会因为不能填满内容布局预留尺寸而将原来完整尺寸的图像再次同比例放大!
“对齐方式”有三种:左对齐,居中对齐和右对齐。和上面的图像尺寸一样,只有当图像的展现尺寸小于内容布局预留尺寸的情况下,对齐方式才能有效果,否则无论你怎么点击图像的对齐方式,它都不会有任何相关的变化。
“字幕”:指的是文字内容对当前操作图像的说明和描述。有“附件说明”、“没有字幕”和“自定义标题”三个选项。附件说明指的是当你上传一张图像的时候,需要添加“替代文本,也就是图像alt”、“标题(图像本身的文件名)”、“图像描述”和“图像说明”中的最后一项。如果你在上传图片的时候没有写”图像说明”,那么即使你点击选择“字幕”中的“附件说明”功能,这时候也不会有相对应的配套说明文章出现。
自定义标题就没有这么多讲究了,点击之后会在Elementor编辑器中再弹出一个“自定义标题”选项,然后在文本框中输入你需要显示的图像对应文字即可,so easy!
“链接”:有两种方式:媒体文件和自定义URL,一般我们常用的是自定义URL,我们可以添加相关的网站页面地址到自定义URL中。这样当访客点击该图片之后就会自动的跳转到我们设置的对应页面内容之上。
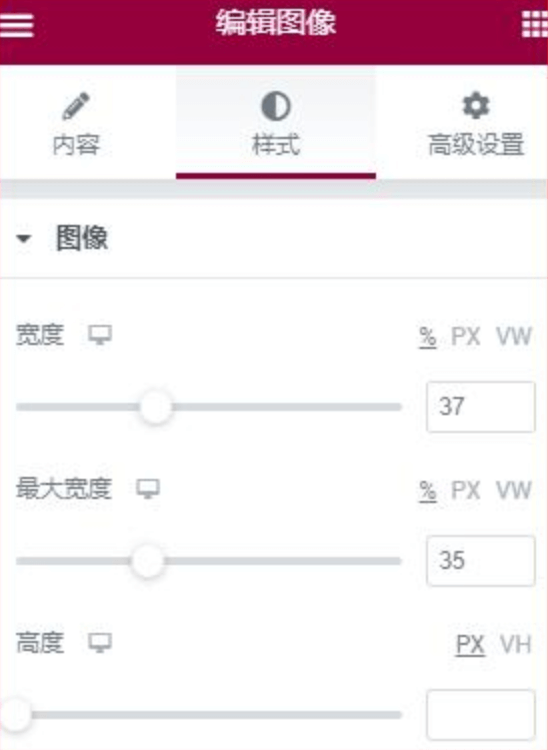
在对图像的主体内容设置完成之后,我们再来看看图像的样式设置相关操作,如下图所示:

首先是宽度和大小的自定义设置。虽然在前面的图像主体内容部分有8个图像大小数值可供我们选择,但是在样式功能中,Elementor还提供了更加方便的相关操作。“最大宽度“是对“宽度“的限定,比方说同学们在设置了“最大宽度”为原始图片宽度的50%之后,你再去设置“宽度”为原图片宽度的80%,这时候即使80%大于50%,但实际图片展示的尺寸大小只能是原始图片的50%!
“高度”:就是对原始图片的高度进行限定,你想展示多少像素的高度就设置成多少像素值,但是要注意如果图像的宽度发生了变化,最好在设置图片高度的时候注意同比例调整,否则会发生图片变形的情况!
“Object Fit”:指的就是图像在调整宽度和高度之后的显示区域内的展现形式,有填充、覆盖和包含三种选择。
“标准和悬停”:指的就是鼠标没有在图片上和鼠标在图片上所对应的图像的具体表现效果。我们为了文章篇幅考虑,只讲解标准模式下的相关操作。(因为标题这悬停没太大差别,只不过悬停模式多了一个悬停动画的效果选择功能,有兴趣的同学可以自己去尝试一下,还是比较有意思的)
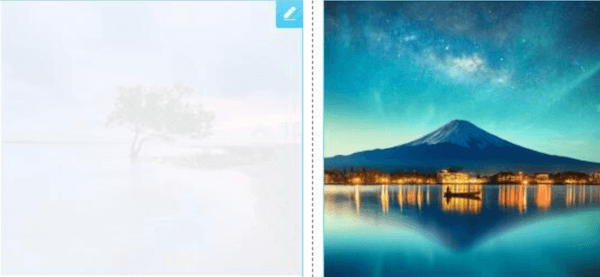
“不透明度”:指的就是这张图片的具体透明效果,你可以理解为在原有图像的基础上覆盖了一张蒙版图片(学过ps的同学应该知道蒙版是什么意思)。为了更好的进行说明,这里特意给同学们做了一张对比图,如下所示:

左图就是不透明度设置为0.1的效果,右图是不透明度设置为1的效果,很明显,左图的原图片内容已经被覆盖了一层白色蒙版。
在“css过滤器”中有5个选择考研对图片的具体效果进行调整,分别是“模糊”、“亮度”、“对比度”、“饱和度”和“色调”。这个可以根据自己的需要进行调整。不过一般是建议图片事先在PS中处理妥当再进行上传,不要在这里进行这些方面的修改!
“边框类型”:指的是该图像的外边框是否需要设置,如果需要设置的话,同学们可以采用Elementor编辑器提供的5种外边框线选项,分别是“实线”、“虚线”、“双实线”、“圆点”和“沟槽”。
如果选择了某一种线条作为图像的外边框线之后,我们还可以在边框线的“宽度”功能中设置图像外边框线的具体宽度。以及在“颜色”功能中选定你想要的图像外边框线颜色。
“边框半径”:指的是图像的四个边角的圆润度,默认情况下图片的4个角都是直角,但是4个直角有时候会给人很尖锐的感觉,如果换成是4个圆润的边角可能会在潜意识中给访客更加放松的精神状态。
在这几个方面设置完成之后,基本就完成了图像的主体部分的操作,还剩最后一个字幕的选项设置。如果前面没有设置自定义字幕,那么这里就不需要再画蛇添足了。如果想对图片的文章描述进行更加多元化的操作,可以选择对“字幕”选项中的:“文本对齐”、“文本颜色”、“背景颜色”、“文字排版”、“文字阴影”以及“文字间距”进行相关的调整。
以上就是关于如何使用Elementor的图像元素的全部内容,图像作为Elementor编辑器和网页前端三大编辑要素之一,值得同学们花费较多的时间和精力去仔细研究与掌握。
如何使用Elementor的文本编辑器元素
文本编辑器元素在Elementor编辑器中是最重要的文字内容表达形式,某种意义上来说,文本编辑器的作用要远高于标题元素。无论是内容的表达还是文字内容的多样化表现形式,甚至是与html代码的结合程度,文本编辑器元素能够给我们提供更多的操作空间。
第一步:拖动“文本编辑器”元素到内容布局版块

如上图所示,在箭头1所指的地方按住鼠标左键拖动“文本编辑器”元素到上图箭头2所指的地方再松开,这样我们就成功的将“文本编辑器”元素添加到内容待编辑区域了。
第二步:正确认识“文本编辑器”元素的主体功能

注意一下上图中,第二行最后一个按钮,就是有一个小黑框选中的那个。它的功能是—显示/隐藏工具栏。如果你不点击它,那么底下的2行工具栏就被隐藏掉你看不到了,所以我们要先点击这个按钮,调用出更多的文本编辑器中内置的工具栏选项。接下来,我们从上往下逐一的对文本编辑器元素的主体功能进行讲解。
第一行的功能:
“添加媒体”:理论上它可以支持图片、音频和视频三种多媒体文件,不过后面两者我们使用的频率较低,而且Elementor编辑器专门为这两种多媒体文件制作了对应的编辑元素,所以我们一般不选择在文本编辑器元素中操作这两个项目。图像元素因为经常和文字进行搭配,所以虽然Elementor编辑器专门有图像元素功能,但是也经常能够看到在文本编辑器中插入图像的操作。
“可视化”:指的就是正常状态下的文字输入,这个正常状态是和旁边的“文本”状态相对而言的。
“文本”状态:指的是代码状态下的内容输入,和旁边的可视化状态想对应。
第二行的功能:
“段落”:指的是在“文本编辑器”中所输入文字的超文本标记。比方说你用文本编辑器元素输入了一段话,但是这段话你是将它作为副标题的,那么你就可以全选这段话,然后点击一下段落的下拉框,然后在里面选择一级标题到六级标题中的任意一个(建议根据文章的结构来选择)。如果你只是想输入一段正常的文字内容,那么选择“段落”功能即可。
“B”:它的功能就是为选定的文字加粗,以达到突出显示的目的,但是我们要关注到,一旦某个单词或者句子使用了B之后,在文本状态下,这段文字是被< strong >…< /strong >这个成对的html标签包围起来的。这个标签的意思就是告诉搜索引擎,这个加粗的文字是比较重要的!
“I”:它的功能就是想文字倾斜,没有其他更多的含义。
“U”:它的作用就是将所选的文字加一个下划线。
第三行的功能:
“项目符合列表”:将内容相近或相似的内容,以列表形式表现出来,但是列表部分顺序(1,2,3,4),只是用小黑圆点进行排布。
“编号列表”:将内容相近或相似的内容,以列表形式表现出来,但是列表部分顺序不是用小黑圆点进行排布,而是用1,2,3,4来进行排布。
“插入或编辑链接”:如果作用于文字,那么就是典型的锚文本内链,如果作用于图像,那就是典型的图片链接。
“全屏”:就是将文本编辑器从局部编辑扩大到全屏编辑状态。
第四行的功能:
“删除线”:将选定的文字设置一条在文字中间穿过的线条,类似于腰斩,这种文字特效常见于设置打折的价格。
“水平线”:用于区隔上下两个文字内容部分,有点类似于分割线。
“文字颜色”:可以将所选定的文字颜色设置成你自己想要的颜色,Elementor编辑器提供了40种默认的文本颜色,如果这40种文本颜色中没有你想要的颜色,你自己还可以自定义颜色。
“黏贴为文本”:随着浏览器的功能越来越发达,当你想复制黏贴某个内容的时候,往往会将你所选定内容背后的一些附带属性一起复制起来,而你的初始目的可能就是仅仅要文字,那么点击这里的黏贴为文本就可以了。那些附带的属性就会自动消失。
“块引用”:有时候你想引用一段别人的话或者别的著作内容,如果你直接复制黏贴的话,谷歌可能会判定你是在抄袭,虽然你的本意不是这样。那么你就需要用块引用功能,让谷歌知道,你复制的这段话目的仅仅是引用,而不是简单的抄袭。
“左对齐”:很简单就是文字靠左对齐的字面意思。
第五行的功能:
“居中对齐”:文字居中对齐。
“居右对齐”:文字居右对齐。
“特殊符号”:Elementor编辑器的文本编辑器元素内置了一个特殊符号库,里面一共有255个特殊符号可供选择。
“减少缩进量”:将一段文字,可能是多行文字,整体的向左移动一段距离。
“增加缩进量”:将一段文字,可能是多行文字,整体的向右移动一段距离。
“撤销”:每点击一次,将上一步的操作撤回,等同于ctrl+z的快捷键效果。
“重做”:和撤销相反,如果撤销出错了,那么点击一下重做,刚才误删的内容又重新出来了。
“文本状态”:这里不做讲解,因为文本是需要一定的html代码知识基础的。

“下拉”功能,基本用不到。
“栏”:默认状态下,文本编辑器只有1个栏,或者你简单的可以理解为只有一个列,但某些特殊情况下,比方说报告文档等,可能会采用左右2列的形式,那么这里就要选择数值2。
“栏间距”:就是列与列之间的外间距,一般建议宽度单位为px像素。

在样式中,有三个功能选项,分别是文本对齐、文本颜色和排版。
对齐方式在主体内容设置中我们已经有提到过,所以这两个功能是有重叠的。
文本颜色:这个文本颜色虽然和前面主体内容设置中的颜色看起来差不多,但是作用的效果不一样。这个样式中的文本颜色是对主体内容中的所有文本内容进行颜色更改,而主体内容中的文本颜色可以针对具体的内容,甚至只对某一个单词或者字母进行颜色更改!
“排版”:这个部分内容上文已经详细讲解过,这里就不再赘述了。里面的设置都非常简单,不了解的同学自己去尝试操作一下,不到5分钟就能熟练掌握!
以上就是关于如何使用Elementor的文本编辑器元素的全部内容,文本编辑器作为承载一个网站文字描述的主体工具需要我们多花点心思去琢磨各个功能之间的相关配置和操作,这样才能做出让访客喜欢的页面内容。
如何使用Elementor的视频元素
视频元素现在被使用的频率越来越广泛,精彩的视频内容能够更好的提升访客在网页上的停留时间和降低访客跳失率,这对于网站的SEO优化来说是非常重要的。但是在具体的使用视频元素过程中,也存在一些避免不了的问题。比方说,引用视频内容之后,页面的加载速度会变慢等等。虽然可以用Lazy Load等技术让网页引用视频内容之后不至于半天打不开,但因为视频元素的富媒体属性,这方面的问题还需要更好的方式来进行解决!
废话不多说,我们来看看Elementor编辑器中,视频元素的相关使用和操作步骤。
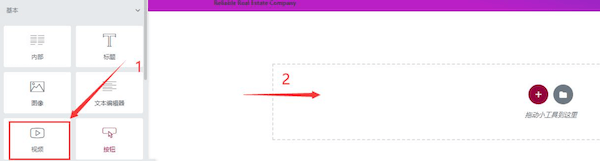
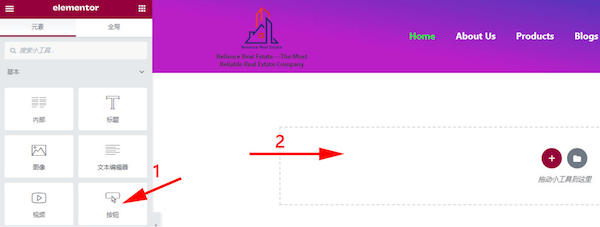
第一步:拖动“视频”元素到内容编辑区域

如上图所示,用鼠标左键点击Elementor编辑器中的“视频”元素,然后按住鼠标左键不松开拖动到上图箭头2所指的内容编辑版块区域再松开,这样我们就讲Elementor编辑器的视频元素正确的添加到了内容编辑区域,等待我们后续进行的相关操作。
第二步:对“视频”元素的主体部分进行设置

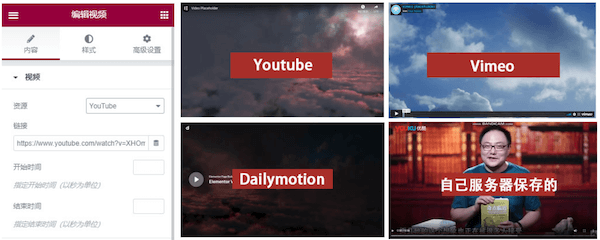
首先我们可以看到左侧的Elementor编辑器中有一个“资源”选项,这里的资源指的是视频内容的来源从,Elementor编辑器提供了4种不同的视频来源渠道,如上图所示,分别是Youtube、Vimeo、Dailymotion和自己网站服务器中保存的视频资源。一般情况下,我们都会选择Youtube视频引用作为首选项,Vimeo和Dailymotion这两个平台相对使用的较少。而第4个选项,需要我们事先将剪辑好的视频上传到我们网站的媒体库中,然后复制该上传好的视频地址添加到上图左侧的“链接”内容框中即可。
如果是其他三个视频选项,需要我们提前在这三个平台注册账号,然后将自己的视频上传到这些平台上,然后复制对应的视频链接再黏贴到上图中的“链接”内容框中。
“开始时间”和“结束时间”指的是视频的播放区间,有时候一个视频相对时长较长,而你又不希望播放全部内容,那么你就可以设置该视频的开始时间和结束时间,以达到缩短播放时间的目的,设置的时间是以秒为单位。但是要注意,视频的本质就是连贯的图片,常见的规格就是1秒24帧,所以当你想指定开始播放时间的时候,可能会出现视频开头比较混乱的情况,因为多个帧之间的内容出现内容断点了。那有没有办法解决呢?有,用视频剪辑器去处理!

在选定了视频播放来源之后,我们就需要对该视频的播放选项进行相关的设置。
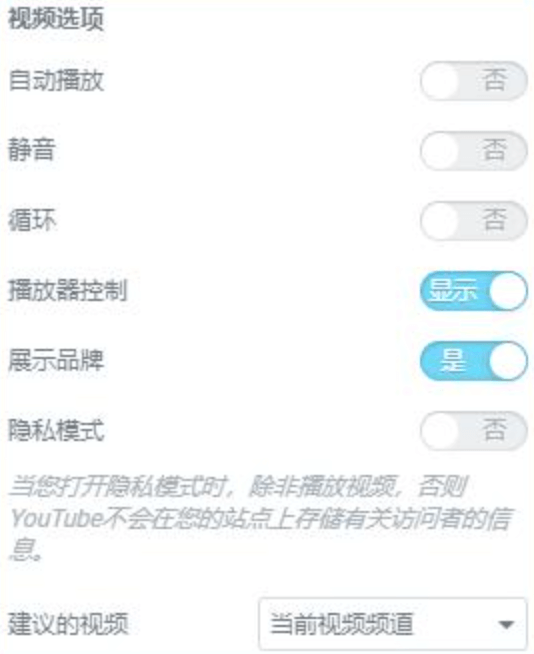
“自动播放”:设置视频在网页加载完成后是否自动播放,默认情况下是不自动播放的,如果你需要,那么点击一下“否”,它就会切换成自动播放视频状态。
“静音”:字面意思就是控制视频内容播放的时候是否需要播放出该视频自带的声音。
“循环”:指的是视频的播放状态,如果需要可以选择自动循环,否则默认状态下是不会自动循环比方的。
“播放器控制”:就是视频底部的播放进度条,播放/暂停按钮,设置功能和全屏播放功能。个人建议一般情况下是显示“播放器控制”功能,有一种特殊情况除外,就是当你将某个视频作为内容背景的时候,这时候就不建议将播放器控制显示出来了。
“展示品牌”:指的是在视频播放器的右下角出现视频内容所在的平台,如果是在Youtube上就出现一个Youtube的字样,如下图所示:
![]()
“隐私模式”:当你打开隐私模式时,除非播放视频,否则YouTube不会在你的站点上存储有关访问者的信息。
“建议的视频”:指的是当前视频内容播放完了之后,如果你没有设置视频播放为自动循环,那么youtube会选择播放和当前视频内容相关的视频,可以是你自己频道下的其他视频内容也可以是其他频道的相关内容(当然这不是我们愿意看到的结果)。
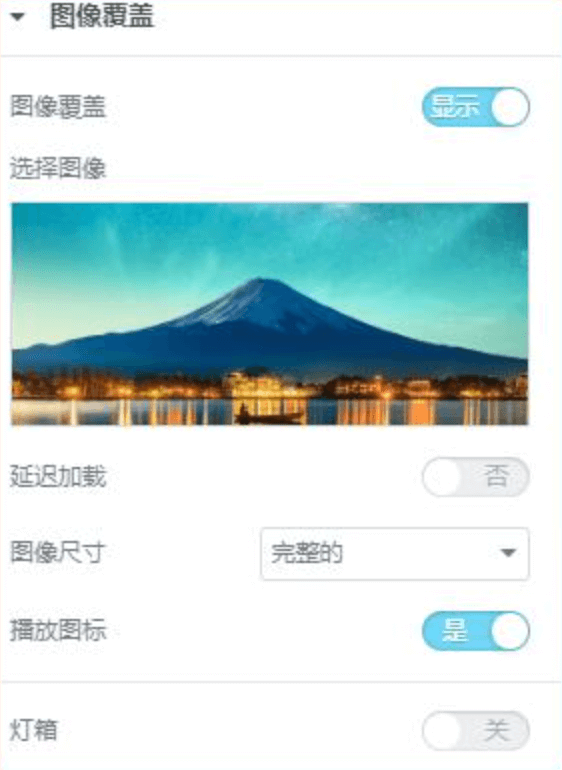
在视频主体内容设置完成之后,我们再来看看图像覆盖的相关设置,如下图所示:

那么图像覆盖是什么意思呢?有时候视频的开头播放的图像并不是特别精彩,可能吸引不了客户去点击查看,你可能想用一张特别具有吸引力的图片去覆盖在原有的视频首帧图像上,以达到吸引客户点击的目的。
点击上图右上角的“显示”按钮,才能在第二步的“选择图像”中选择自己网站媒体库中的图像进行覆盖。
“延迟加载”:它的功能类似于前面说的Lazy load。也就是说在浏览器解析该网页内容代码的时候,先加载的是这张覆盖图像,而不是加载视频内容,这样就可以让整个网页的其他内容得到快速的加载,等访客点击这张覆盖图像的时候,视频元素才开始正常的加载该视频内容。
“图像尺寸”:就是覆盖该视频的图像的需要显示的尺寸大小,这个大小的值有Elementor编辑器预设的选项,也可以是自己自定义设置的大小。
“播放图表”:就是视频播放的图标,建议展示在覆盖图像上,否则访客可能会认为这仅仅只是一张图像而不知道该图像下面还藏着一个视频内容。
“灯箱”:不是很确定这个灯箱效果指的是什么,当我点击之后,原本横向展示的视频内容区域就变成了竖向展示的内容区域,这里的横竖不是说视频内容本身而是说视频的播放区块。
第三步:“视频”元素的样式功能设置
讲完了视频元素的主体内容设置,那么接下来我们再说说视频的样式设置。

首先是“纵横比”:指的是播放视频内容的时候屏幕的纵横长度比值,常见的就是16:9,除此之外还有其他5种纵横比,同学们可以根据自己的需要去进行设置。
“css过滤器”:这个过滤器在Elementor编辑器中非常常见,上文已经在其他元素的操作过程中进行过详细讲解,这里就不再赘述了。
“播放图标—颜色”:指的是视频未播放前的那个点击播放按钮,建议该图标颜色和视频内容本身有较大的色差,以引起访客的注意,从而点击视频查看。
“播放图标—尺寸”:指的就是点击播放按钮的大小,不建议做的特别大,那样会感觉很Low,没有设计感。
“播放图标—阴影”:这个功能的效果就是将播放图标更加的立体化,让访客更容易注意到这个播放按钮,进一步的引导访客点击查看视频内容。
以上就是本章关于如何使用Elementor的视频元素的全部内容,视频内容能够更好的吸引客户,提高访客的页面停留时间,降低页面跳失率。这些积极正向的因素能够直接影响观感搜索引擎判断我们网站页面的内容对访客的价值,从而提升我们的网页关键词排名!
如何使用Elementor的按钮功能
在前端页面设计中,按钮是非常重要的一个内容元素,它的功能不在于能够表达多少页面设计者的思想,按钮存在的意义为的就是更好的引导客户的内容阅读转化,也就是我们常说的Call-To-Action!任何页面不管前端设计的内容好不好看,如果不能将客户的阅读转化为客户的点击那么都是在耍流氓!那么按钮这一元素,作为将访客从内容阅读到点击转化之间的“桥梁”,如何设计成富有点击欲望的视觉效果就显得非常有必要了。接下来,我们就全面的来了解一下Elementor编辑器中的按钮元素的相关功能!
第一步:将按钮元素添加到内容编辑版块

如上图所示,在箭头1所指的地方,按住鼠标左键拖动“按钮”元素不松开拖动到箭头2所指的内容编辑区域,为了更好的体现Elementor编辑器的个性化设计功能,这里将内容版块的布局设置为一行两列(这一点没有在上图中展现,上图中还是一行一列的内容排布形式)。
第二步:对按钮元素的主体内容部分进行设置

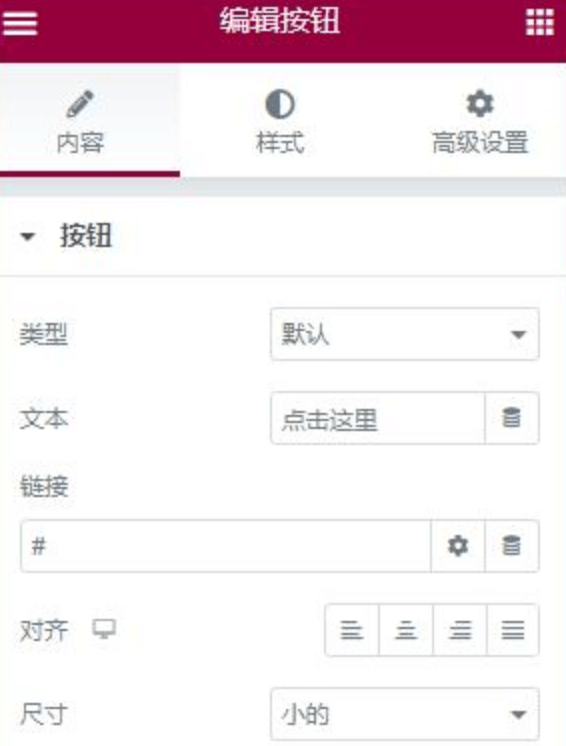
“类型”
Elementor的按钮元素提供了5种按钮类型供同学们进行选择,分别是默认、信息、成功、警告、危险。这5种选择本身并没有什么不同,唯一的区别就是按钮的背景颜色会有所不同。我们将这5种不同的样式罗列在了下图中:
![]()
“文本”
指的就是按钮上的文字表达部分,默认状态是“点击这里”,我们可以把这4个子删除掉,重新写,比如:“contact us now”、“download products catalogue”等等。如果你嫌麻烦,你还可以点击文字输入框后面的那个小按钮。这个小按钮的功能是添加动态标签,Elementor编辑器提供了非常多的动态标签,同学们点击之后选择自己需要的动态标签即可。点击之后某个动态标签就替代了原先系统默认提供的“点击这里”文字。
“链接”
这里的链接指的就是当访客点击该按钮之后,页面跳转到的最终目标页面url。比方说,在某个页面上设置了一个按钮,该按钮的目的是点击之后跳转到联系页面,那么这里就需要将链接地址添加为:www.example.com/contact-us/。这种链接是非常常见的做法,那有没有更直接的点击之后就能跳出联系表单的设计功能呢?有!我们把这种设计放在文章的末尾进行详细讲解。
“对齐”
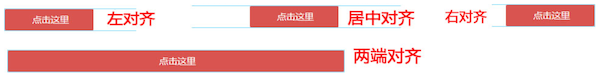
这个就很简单了,就是按钮元素在内容编辑块中的对齐效果,分别是左对齐,右对齐,居中对齐和两端对齐。前三个都很好理解,第四个两端对齐稍微说一下,它的两端对齐不像文字类型元素将文字以两端对齐而分散开。在按钮元素中,两端对齐的方式,在保持文字部分居中的情况下,将按钮的背景填满整个内容编辑块中,如下图所示:

“尺寸”
Elementor的按钮元素提供了5种尺寸,分别是特小、小、中等、大、特大。非常简单,同学们任意选择一个尺寸大小就能看到按钮的尺寸变化了。当然了如果你想自定义设计按钮的大小,我们会在按钮的样式设置中进行详细说明。
“图标”
图标的作用是更好的引起访客的点击欲望,因为一些按钮的的存在是有潜移默化的引导点击按钮的暗示的。比方说你添加一个小手的图标,如下图所示:
![]()
“图标的位置”
指的是图标和按钮上文字的相对位置,有两个选项,在文字之前和在文字之后,太简单了不解释。
“按钮ID”
日常页面设计中基本不使用该功能。
第三步:对按钮元素的样式内容部分进行设置

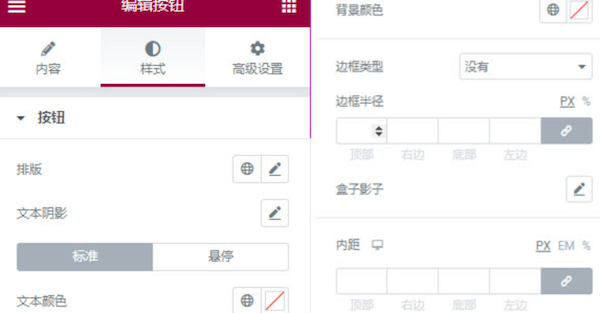
“排版”
这里的排版和前文提到的Elementor元素文字排版中的相关设置都是一样的,不再浪费更多时间去讲解。
“文本阴影”
文本阴影的作用是让按钮上的文字有更加具体想显示,产生一种立体的感觉。我个人使用的频率较少,有兴趣的同学可以去尝试一下!
“标准和悬停”
指的是鼠标没有移动到按钮和鼠标移动到按钮上的两种不同的按钮表现形式,这部分功能设置我会在文末具体操作演示。
“边框类型”
Elementor编辑器提供了:没有边框线、实线边框线、虚线边框线、双实线边框线、凹槽边框线、圆点边框线在内的一共6中边框线效果。
如果你选择了除“没有边框线”选项之外的其他5个选项中的任意一个选项,那么Elementor编辑器会额外提供2个功能给你设置:外边框线颜色和外边框线粗细。
“边框半径”
边框半径的作用就是将按钮的4个边角从直角转化成4个圆润的角,这样的内容设置或者说按钮效果会让访客更加的舒服和容易接受。
“盒子影子”
和文字阴影的作用是一样的,只不过盒子影子的效果是将整个按钮添加一个阴影,这样的阴影能够让整个按钮更加的具象化和内容凸显,无形中增加按钮被访客点击的几率!
“内距”
指的是按钮内的文字和按钮4个内容边界线之间的距离,数值越大,文字距离按钮外边界线的距离也越大,而这部分距离是会被按钮的背景色所自动填充的!这样同学们就可以抛弃按钮主体设置中只能选择大、小、特大、特效等有限的按钮尺寸选项,自定义的设置按钮的显示大小!
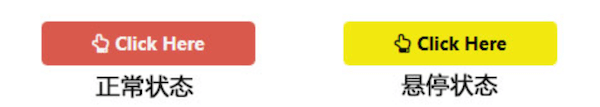
最后,我们再来实操一把,做一个有悬停效果的按钮。在标准状态下,设置正常显示的按钮文字和文字背景,并添加一个图标,在悬停状态下,设置相关的操作:文本颜色设置为黑色;设置背景颜色为黄色。下图就是正常状态和悬停状态下的同一个按钮的两种不同显示效果:如下图所示:

以上就是关于如何使用Elementor的按钮功能的全部内容,按钮元素是前端设计中引导访客点击转化非常重要的一项内容,能够有效的提升网站的点击转化率和询盘转化率。所以希望同学们认真的去摸索Elementor编辑器中的按钮元素功能和相关设置。
如何使用Elementor的分隔线功能
Elementor编辑器的分隔线就是Html5代码中的< hr >标签,常见于页面设计和文章撰写过程中的内容分隔。话不多说我们来看一下如何使用Elementor的分隔线功能。
第一步:将分隔线元素添加到页面内容编辑版块

在Elementor编辑器中找到“分隔线”元素,然后用鼠标左键点击之后不松开,拖动到上图箭头2所指的内容编辑版块,然后再松开鼠标左键。这样你就成功的将分隔线元素添加到了内容编辑版块,接下来就等着我们进行相关的配置操作了。
第二步:Elementor编辑器的分隔线元素主体功能配置

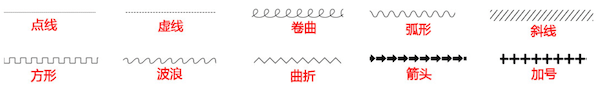
“样式”:这里的样式指的是分隔线的具体效果,Elementor编辑器内置了很多种分隔线的样式,传统习惯下我们一般使用的是实线或者虚线作为分隔线,那么接下来,带同学们看一下还有哪些分隔线样式可供我们选择,如下图所示:

怎么样,是不是很多我们都没有接触到过?有了这些丰富的分隔线元素样式,我们就可以为自己的页面设计做一些独特的效果,让我们的网站更加的独特和个性化!
“宽度”:指的是内容编辑版块中的分隔线占整个内容编辑版块的宽度百分比。默认状态下是100%,同学们可以根据自己的需求自定义设置这个宽度比值。
“对齐”:就是字面意思,默认状态下因为分隔线的100%全宽,那么它就表现为占据整个内容版块宽度的全部。所以这时候你无论选择左对齐,居中对齐还是右对齐,它都不会有任何的变化。但是,如果你在上一步的宽度中选择了小于100%的宽度比值,这时候分隔线是不会全部填充满内容版块宽度的,所以那你再选择对齐方式就有效果了!
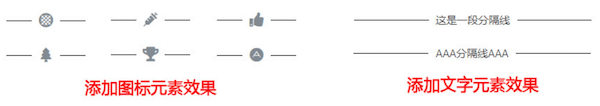
“添加元素”:有三种状态可供选择,分别是不添加元素,添加文字元素,添加图标元素。我们来看一下后两者的添加元素效果,如下图所示:

第三步:Elementor编辑器的分隔线元素样式功能配置

“颜色”:很简单就是分隔线的颜色更改。
“重量”:分隔线的粗细,但是如果你在主体内容设置中,添加了文字,那么在这里设置重量的时候,它的效果只针对分隔线部分,而不涉及文字部分,如下图所示:
![]()
“间距”:指的是分隔线这个元素的上下内距,数值越大,那么它的上下内距就越宽,如下图所示:

上图中,左边的是分隔线间距设置为20px(上下两个红色区块,每一块都是20px),右边的是分隔线间距设置为50px的效果。
需要注意的是,如果同学们在分隔线的主体功能中没有将分隔线“添加元素”设置为“文本”的话,那么这里是不会有这个文本的编辑功能的。同理,如果将分隔线“添加元素”设置为“图标”的话,那么这里就会显示“图标”的样式设置功能选项,如下图所示:

如何使用Elementor的谷歌地图功能
在外贸建站过程中,特别是B2B类型的企业网站,往往很重视展现自己的公司实力和形象,所以在做网站的时候,大部分的站长都会要求添加一个谷歌地图来标示自己的公司所在位置。网站上的谷歌地图功能能够提供给访客实时查询公司所在地址信息的相关情况,无形中给访客吃了一颗定心丸。
我们在这里先不说这个谷歌地图的标示地址和公司或者工厂的实体地址是不是完全相同的,因为访客在看到网站中企业信息的初期并不一定会对这些信息进行鉴别和求证。要知道客户与我们展开合作的前提就是信任,其次才是利益的衔接。那么谷歌地图就很好的给我们提供了一种无形中提升访客信任度的效果。
接下来,我们就来看看Elementor编辑器中内置的谷歌地图功能是如果进行相关操作的。
第一步:将Elementor编辑器中的谷歌地图功能添加到内容编辑版块

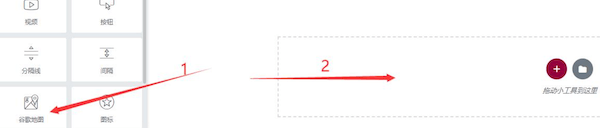
如上图所示,我们找到Elementor编辑器中的“谷歌地图”元素,然后左键点击它不松开,移动到上图中箭头2所指的“内容编辑版块”,等它的灰色外边框线变色之后再松开鼠标的左键即可。这样我们就完成了将谷歌地图元素添加到了内容编辑版块。接下来我们继续学习如何对谷歌地图元素进行相关的设置。
第二步:将Elementor编辑器中的谷歌地图主体功能进行相关的设置

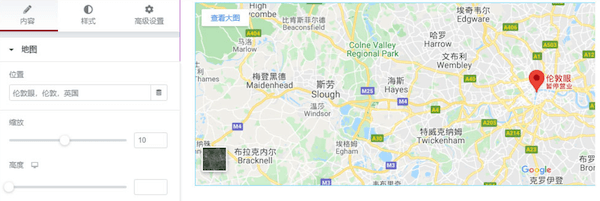
当我们将谷歌地图元素放到内容编辑版块之后,就出现了如上图一样的效果。默认状态下,Elementor编辑器的谷歌地图展示的地址就是英国伦敦的摩天轮—伦敦眼。可能是因为这个代表性建筑实在是太知名了吧,以至于Elementor编辑器的开发团队将它设置成了默认展示对象。
那么问题来了,我们要展示的是自己的公司或者工厂的地址,我并不想要伦敦眼的地图信息,我该如何设置?别急,接下来的内容中会逐一讲解。
“位置”:在内容框中,我们输入自己的公司或者工厂地址。注意书写习惯,在中文的表达中,一般是国家、省份、县市、乡镇、具体地址。而英文的书写状态是不一样的,需要将这个过程反过来书写,先将国家放在最后,再添加身份到国家之前,以此类推。
“缩放”:缩放指的就是谷歌地图的显示等级。缩放等级越高,显示的地址越精确。
“高度”:指的是谷歌地图的这个内容显示版块的高度,数值越高,那么这个谷歌地图显示的内容高度就越高。因为我们的astra主题的默认宽高值默认为1440px,所以谷歌地图的高度显示值最高为1440px。
第三步:将Elementor编辑器中的谷歌地图样式功能进行相关的设置

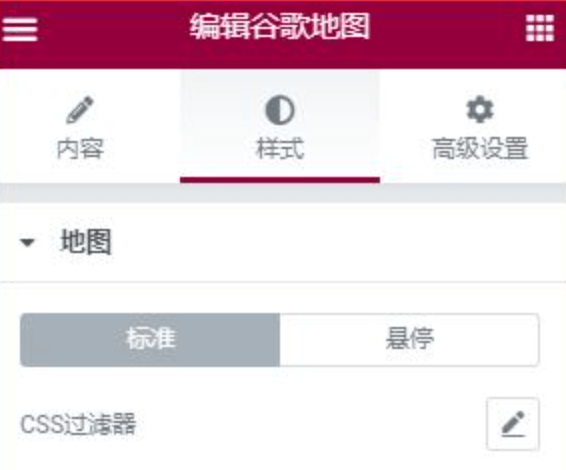
样式设置中给出了两种效果,“标准”和“悬停”。标准就是谷歌地图的正常表现形式,而悬停指的就是当鼠标移动到地图上的时候,谷歌地图所展现的相关效果。
Elementor编辑器的谷歌地图在样式功能中,只提供了css过滤器的效果。而在css过滤器中,Elementor编辑器有5种,分别是“模糊”、“亮度”、“对比度”、“饱和度”和“色调”,这些功能上文中讲过。除了CSS过滤器之外,还有个额外的css过渡时间,这个过渡时间指的是谷歌地图从标准状态转换到悬停状态的时间。
到这里为止,我们就将Elementor编辑器中谷歌地图元素功能讲解完了。
如何使用Elementor的图标功能
图标形式简单但是却能够代表很多潜在的意思,比方说一个电话的图标,就能够直观的表达出,该部分内容应该是和联系方式有关的。接下来我们就看看Elementor编辑器中的图标元素具有哪些功能,以及这些功能需要进行哪些相关的操作。
第一步:将图标元素添加到内容编辑版块

如上图所示,在左侧的Elementor编辑器中找到“图标”元素,然后鼠标左键点击它不松开,拖动到右边的内容编辑版块,等到内容编辑版块出现一个浅蓝色的虚线边框的时候再松开,这时候你就已经成功的将图标元素添加到了内容编辑版块中,接下来等着我们的就是将图标元素进行相关的设置。
第二步:对图标元素的主体功能选项进行设置

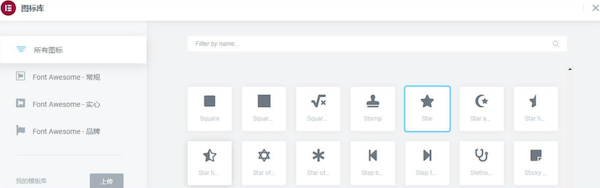
“图标”:上图中灰色的五角星图标是Elementor编辑器给出的默认图标选项,绝大部分时候我们并不想要这个图标而是想选择一些个性化的图标。那么如何去选择那些自己喜欢的图标呢?很简单,点击上图中的五角星图标。这时候,Elementor编辑器会弹出一个图标选项框,如下图所示:

Elementor编辑器为我们提供了数以百计的图标选项,大体上可以分为三大品类,分别是常规图标、实心图标和品牌图标。但是这些数以百计的图标带来的一个问题就是很难在第一时间找到自己需要的图标,往往你花费了很多时间,眼睛都快看瞎了还是没找到。要么是眼花错过了,要么就是你期待出现的图标并没有在Elementor编辑器的图标库中。
那么,我们就可以用上图中顶部的搜索框输入图标名称进行查找。(这里我不得不吐槽一下,这Elementor编辑器的开发团队是印度人,一口的咖喱味英语也就算了,偏偏这些图标的名称还特别奇怪,往往你用某个常用的单词去搜索某个图标的时候,其实是查不到的。)
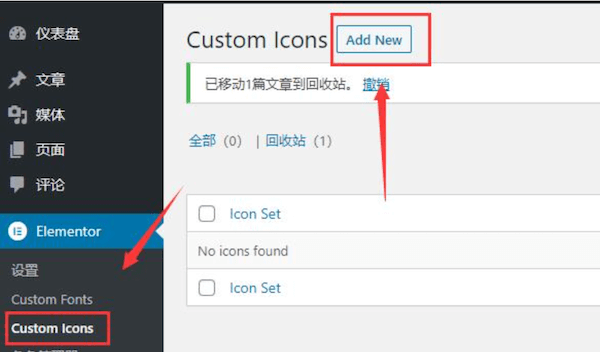
如果说Elementor编辑器的图标库中没有你需要的图标,那么你还可以选择上传图标来实现你想要的效果。点击上图左下角的“我的模板库”右边有个“上传”按钮,页面跳转如下:

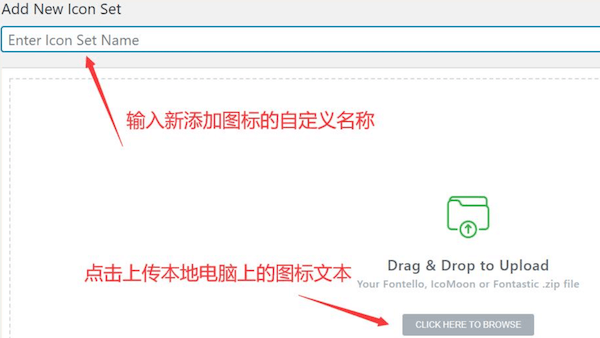
点击之后电脑上的浏览器新开了一个网页显示的是网站Elementor custom icons页面,我们点击上图中的“Add New”按钮,如下图所示:

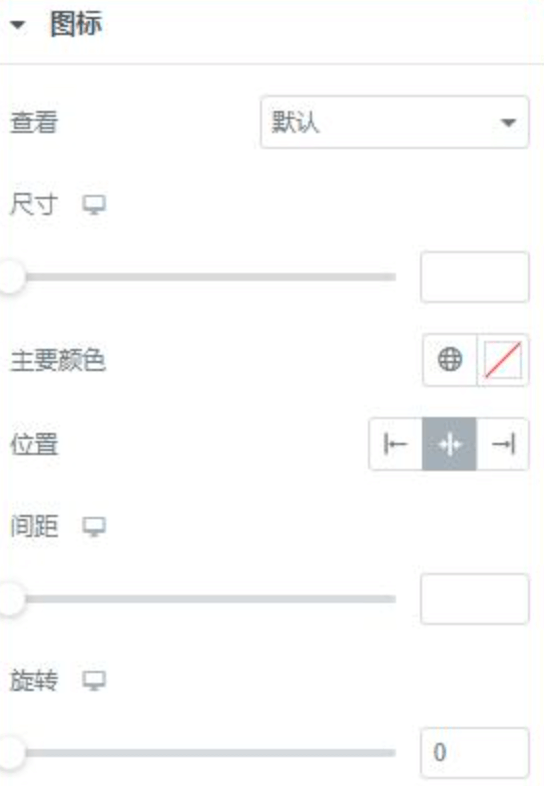
图标上传完成之后,我们再来看看图标元素还有哪些功能可以让我们进行更多的个性化定制。
“查看”:查看功能指的是该图标的显示状态,有三个不同的状态选项,分别是“默认”、“堆叠”和“框架”,如下图所示:

如果选择了“堆叠”和“框架”,那么Elementor编辑器会额外给出一个“形状”的选项,形状有两种选择方式,分别是“圆形”和“正方形”。就不在这里赘述了,同学们自己去操作和学习。
“链接”:指的是当用户点击该图标之后页面跳转到的目标页面,但是Elementor编辑器之所以功能强大就在于,它超越了传统的普通编辑器效果,你甚至可以为某个图标设置一个弹窗链接。这样当访客在页面上点击该图标之后,会跳出一个弹窗页面哦!
“对齐”:对齐功能就更简单了,只有三种选项,左对齐、居中对齐和右对齐三种,太简单了不解释。
讲完了图标元素的主体功能设置,我们再来看看图标元素的样式设置:

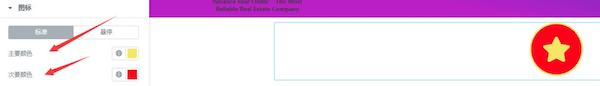
我们先看一下“主要颜色”和“次要颜色”分别作用在图标的什么位置,如下图所示:

主要颜色作用的就是图标本身,包括图标和图标的外边框颜色;次要颜色作用的是整体图标中除去主体图标的部分,上图中,主要颜色作用的是黄色五角星,次要颜色作用的是圆形的背景。
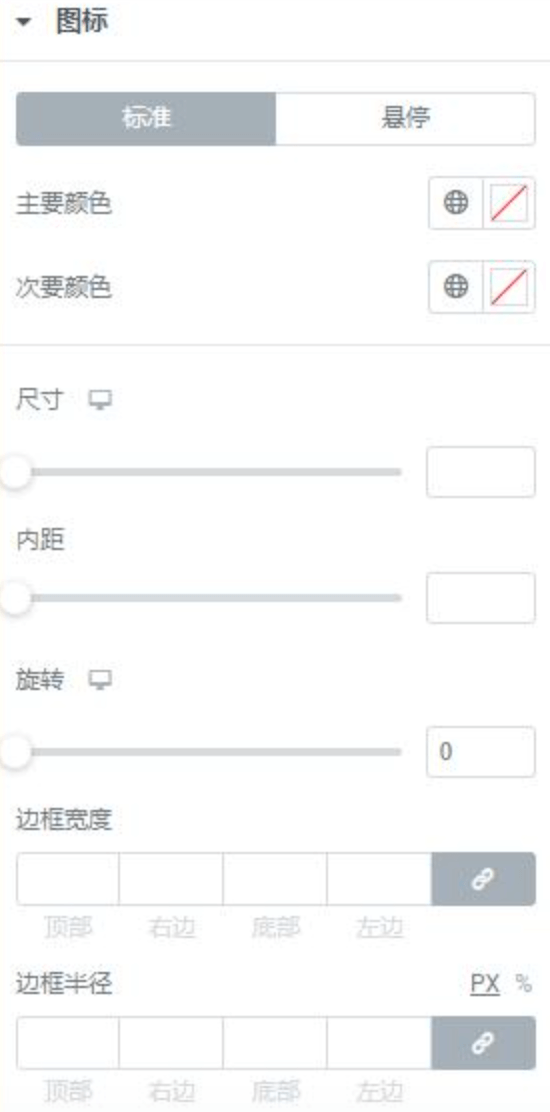
接下来我们看看“尺寸”、“内距”、“旋转”三个样式功能,如下图所示:

“尺寸”:指的是中间红色五角星的大小,圆形的红色边框也会随着红色五角星大小变化而相应变化。
“内距”:指的是红色五角星到外部红色圆框的距离。
“旋转”:指的是整个图标的旋转效果,默认是按顺时针旋转。
“边框宽度”:指的是外边圆形的粗细,数值越大,圆形外边框越粗。
“边框半径”:指的是将图标边框的4个直角变成一定弧度的圆角。这里要提醒一下,如果你原先默认选择的是圆形边框,这时候设置的数值较小的话,会直接变成4边形,因为从理论上来说,圆形也是由正方形转化而来的。
那么如何快速的将一个正方形外边框转化成一个圆形外边框呢?
简单!将边框半径的单位设置为%,然后将上下左右的边框半径数值统一设置为50%即可!
以上就是关于如何使用Elementor的图标功能的全部内容,图标元素经常能够在网站设计中被运用到,个性化和有意思的图标往往能够提升客户的页面停留时间,减少页面跳失率。所以希望同学们还是多花点心思研究一下Elementor编辑器的图标元素功能。
如何使用Elementor的文章发布功能
从这里开始,我们一起来学习Elementor编辑器的高级功能教程。相比之前的普通元素教程,Elementor高级功能中的元素功能具有更多的选择和自定义属性,这样的好处就是能够让我们有更多网页设计的发挥余地,做出更出彩的前端网页内容去吸引访客。废话不多说,我们直接来看具体的操作过程。
第一步:将posts元素添加到内容编辑版块区域

还是老规矩,鼠标左键点击Posts元素不松开,然后拖动到上图右边的内容编辑版块中,等到内容编辑版块出现蓝色的边框线的时候再松开,这样就完成了将Elementor元素或者说对应功能添加到内容编辑版块的操作。
第二步:对文章发布元素进行主体功能设置

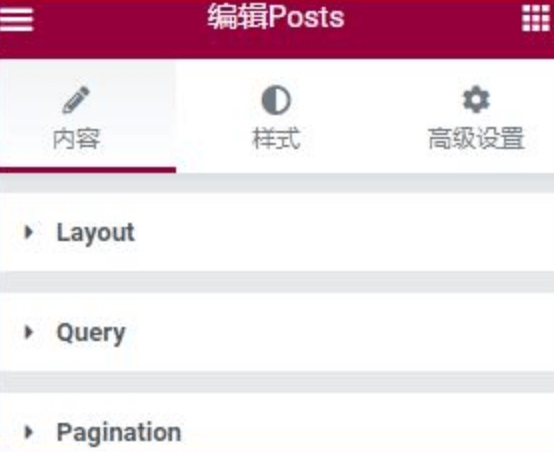
从上图中我们可以看到,Elementor编辑器的文章发布功能选项中主体功能有三大版块,分别是“Layout(布局)”、“Query(查询)”和“Pagination(文章分页设置)”。所以下面的课程内容,我们将重点对这三大版块内容进行分析和讲解。
“Layout”:布局

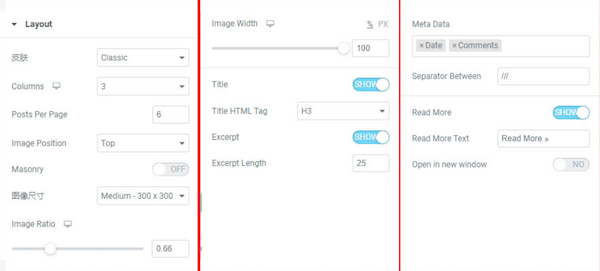
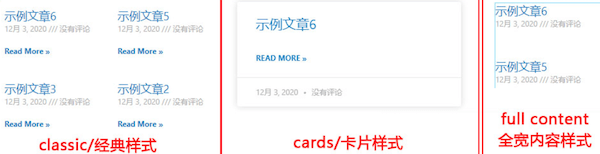
“皮肤”:指的是每一篇文章在前端页面上的排布效果,Elementor编辑器给出了三种不同的样式,分别是“classic经典”、“cards卡片”和“full content全宽内容”。下图是这三种排布样式的具体效果:

“Columns”:指的是文章分几列排布在前端页面上进行展示,你可以选择1列到6列之间的数值,但是要注意,当你选择全宽内容样式的时候是没有这个功能选项的。
“Posts Per Page”:指的是当前整个页面允许发布的文章数量,理论上讲是从1到正无穷。
“Image Position”:指的是图片出现在某一篇文章中的位置,这个图片是不在Elementor编辑器的文章发布功能中进行添加的,而是在我们写文章的时候添加的特色图片。在经典布局样式中,Elementor编辑器提供了图片居顶,居左,居右和没有图片四种效果。但是在卡片样式中就没这么多选项了,只有显示或者不显示两种选择,如果选择显示,那么特色图片是固定在文章顶部。而全宽内容样式根本连图片出现的机会都没有。
“Masonry(石匠)”:也有人称呼为砖石建站。这个功能和图片的masonry功能是一样的。
“图像尺寸”:指的是文章的特色图像显示大小,除了Elementor编辑器自带的几个常用图片尺寸规格外,还有图片完整尺寸大小功能。建议大家都用图片完整尺寸大小来设置。有的同学可能会说,那这样操作的话图片不是太大了吗?别急,在Elementor编辑器中还提供了图像尺寸修改功能让我们进行操作。
“Image Ratio”:指的是将文章特色图像保持宽度不变,高度进行任意变化的操作。这里要吐槽一下,干嘛不用image height来替代ratio呢?果然是咖喱味的英语。
“Image Width”:指的是将文字特色图像保持高度不变,宽度进行任意变化的操作。
“Title”:指的是文字的标题,这里建议点亮图标以正常显示文章标题。
“Title HTML Tag”:指的是将该页面上所有的文章标题设置成H系列标题中的哪一个,Elementor编辑器给的是H3。
“Excerpt”:指的是文章摘要,一般都会选择文章的开头段落进行截取,文字的长度可以由我们自己进行设置。
“Excerpt Length”:指的就是文章摘抄的文章长度,单位是文字个数,在方框内填入自己需要的文章摘抄长度即可。
“Meta Data”:指的是文章的相关信息,包括作者、日期、时间、评论和最新修改日期。
“Read More”:指的是在文章摘抄结尾之后加上一个Read more的锚文本,点击之后可以直接跳转到该文章所在的正式页面进行查看完整的文章。当然你可以替换这个文字(个人不建议替换)。
“Open in new window”:指的是点击该文章版块之后,文章是在全新的浏览器页面中打开还是在当前页面打开。
Query引用/查询
“Source”:指的是文章内容的引用来源,Elementor编辑器设置了5种不同的文章来源,分别是“文章”、“页面”、“manual selection手动选择”、“Current query当前查询”和“Related相关文章”。一般情况下,我们选择文章选项就可以了。
选择好文章来源为文章内容之后,我们看到有一个“Include”和“Exclude”选项,他们的意思是包含和排除某些具体的特定文章。原则上我们选择Include以方便后续的操作。
“Include by”:这里需要设置你想出现的文章,如果没有额外的特殊设定你可以不用去管。但是有些网站的文章系统中同学们默认设置了好几个文章分类目录,那么我们就可以根据不同的文章分类目录来进行选择分类,如下图所示:

为了更好的进行实操演示讲解,我们事先写了6篇空白文章,分别是示例文章1-示例文章6,其中,1-3是归属于news分类目录,4-6归属于blog分类目录。所以当我在左边选择“blog”的时候只会出现文章4-6;而选择“news”的时候,只会出现示例文章1-3。这样的操作就有效的避免了不同文章类目下的文章内容引用!
具体操作步骤就是:在include by中选择“Term”而不是“Author”,然后在下面的“Term”中选择自己预设好的文章分类目录名称(备注:自己手动输入,等Elementor给出蓝色字条的时候再选择)。
“Date”:文章发布日期作为展现在当前网页文章版块的一个选择引用范围条件。
“Order By”:文章引用后展现在页面上的顺序,有4种选择,分别是日期、标题、菜单顺序和随机顺序。
“Order”:这是SQL数据库的语句,作用是对数据进行排列。里面有两个选项:ASC和DESC。ASC是升序排列,DESC是降序排列。
“Ignore Sticky Posts(忽略黏贴)”:默认选择开启即可,不用去管它。
“Give your Query a custom unique id to allow server side filtering”:为你的查询提供一个自定义的唯一id,以允许服务器端筛选。不用去管它,留空即可。
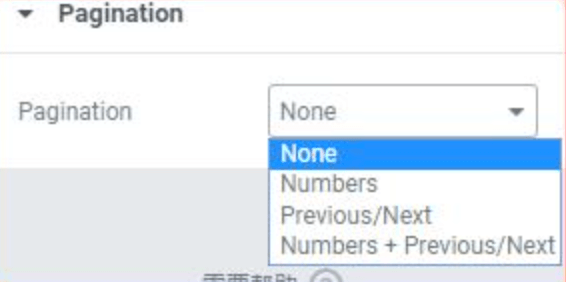
Pagination/分页功能

分页功能有四种选项,分别是没有分页,数字分页,上一页和下一页,数字和上下翻页功能。
到此为止,Elementor编辑器的内容发布功能主体部分算是讲完了,因为时间和篇幅的关系我没有将全部的内容展开详细的讲解。接下来我们要对它的样式功能进行操作和讲解。
第三步:对文章发布元素进行样式功能设置

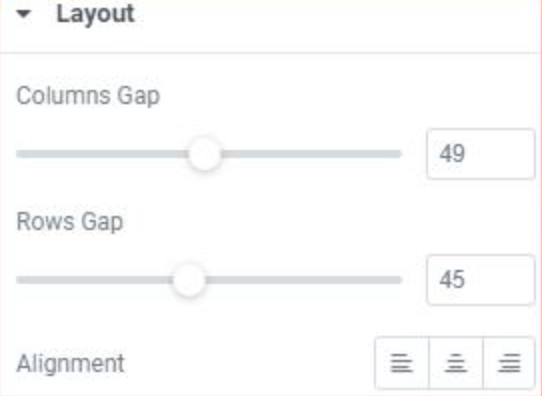
layout布局中只有三个选项,“Columns Gap”指的是文章列与列之间的宽度调节,“Rows Gap”指的是文章行与行之间的宽度调节。“Alignment”指的是每个文章中标题和其他相关信息的显示位置为居左、居中和居右的调节。
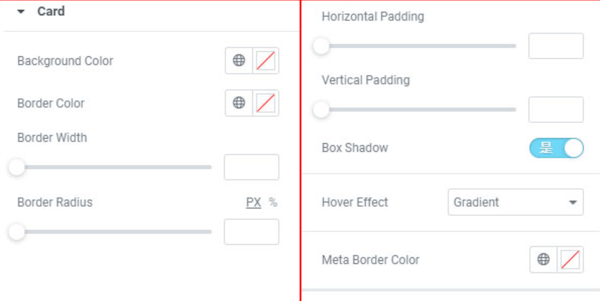
接下来是Card选项(因为之前的主体设置中有经典布局、卡片布局和全宽布局,不同的布局方式在样式功能设置中是有不一样的功能的,因为我个人更喜欢卡片布局样式没所以这里只选择它的布局样式来进行讲解说明,其他的留给同学们自己去研究)

“Background Color”:背景颜色,不建议进行特殊设置,默认留白即可。
“Border Color”:边框线颜色,也是不建议进行特殊设置,默认留白即可。
“Border width”和“Border Radius”指的是边框线的粗细和边框线的圆边角,如果你没有专门设置边框线颜色,那么这两项设置也可以不用去操作了。
“Horizontal Padding”:指的是单篇文章版块的横向的内部间距调整。
“Vertical padding”:指的是单篇文章版块的纵向的内部间距调整。
“Box shadow”:盒子阴影效果,这个建议开启,视觉效果会更加好看。
“Hover Effect”:悬停效果,选择gradient即可。
“Meta Border Color”:元描述边框线颜色,这个可以不用设置,个人感觉Elementor编辑器默认的颜色已经很好看了。
讲完了card样式的调整,我们最后看一下“content”的样式调整:

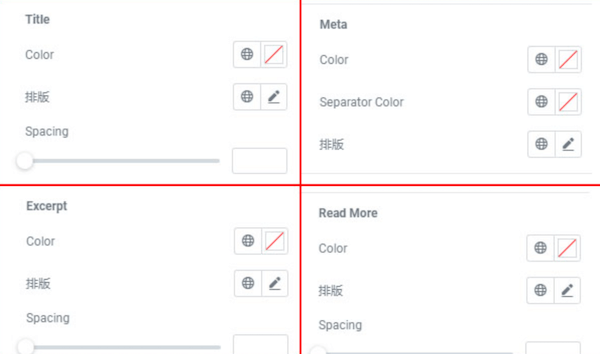
很简单每个版块都是差不多一样的设置,color不用说了就是颜色的更改,排版功能在每个元素的样式功能中基本都会遇到,这里也不再赘述,spacing就是间距调整,同学们自己去操作就好。
如何使用Elementor的portfolio功能
Portfolio的意思原本是文件夹、公事包、求职时用以证明资历的作品,在Elementor编辑器中,我们根据其功能可以简单理解为作品集合(比方说去面试的时候的一些案例展示)。Portfolio功能在网站前端页面效果的设计中还是经常会被使用到的,依靠Elementor编辑器强大的预设功能,我们能够创建出一些非常漂亮的作品集合。接下来,我们会和同学们一起来深入了解一下 如何使用Elementor的portfolio功能。
第一步:将Elementor的portfolio元素添加到内容编辑版块

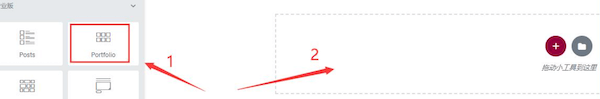
如上图所示,在箭头1指示的地方找到portfolio这个Elementor编辑器元素,按住鼠标左键不松开,移动到上图箭头2所指的地方(页面内容编辑版块),等到外面这条灰色的外边框虚线变成蓝色之后再松开(如果没有变色就松开是不能将portfolio元素正确添加到内容编辑区的),这时候我们就完成了第一步添加Elementor编辑器元素的操作。接下来我们就要对该元素进行详细的实操讲解。
第二步:对Elementor的portfolio元素进行主体功能设置

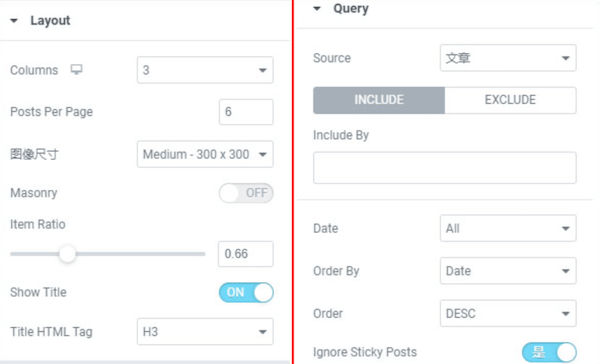
portfolio元素的主体功能主要分为3个部分,Layout(布局)、Query(查询)和filter bar(过滤条)。我们先来看第一个Layout布局功能的设置,这部分的设置是不是和Elementor的文章发布功能布局样式非常相似?
“Columns”:指的是将portfolio元素的内容展示成几个列。有1列到6个列的选择。
“posts per page”:指的是每个页面展示多少篇文章。
“图像尺寸”:如果同学们实现在写文章的时候设置过文章的特色图片,那么在这里就可以对特色图像的尺寸进行修改。
“Masonry”:翻译过来是砖石建筑,简单点说就是将特色图片理解为一块块砖头,然后通过改变图片大小的形式拼凑出组合形状,类似于泥水匠砌墙的效果。
“Item Ratio”:图片缩放,拖动滑竿可以设置portfolio元素上特色图片的显示大小,或者同学们也可以直接填写缩放比例,选择区间是0.1-2(要注意防止图片变形哦)。
“Show Title”:指的是当鼠标移动到对应的portfolio作品集上的时候,该作品或者说文章是否显示出对应的文章标题。如果选择的是“on”,那么图片会被半透明黑色蒙版覆盖,然后露出文章标题。
“Title Html Tag”:指的是这些作品集中的文章标题以H系列标题中的哪一个进行展示。(注意:这里你不管选h1还是h6,并不会改变标题字体的大小,有些同学可能不会html代码,在写文章的时候发现选择h1字体很大,h6字体很小就不敢在这里设置。我在这里亲测过,不会影响标题字体大小,尽管放心大胆的去操作)。
“Source”:作品或者说文章的来源,这里一般默认选择文章。include和exclude指的是在整个文章资源库中,需要包含或者剔除某些特殊类型的文章。
“Include by”:这里需要设置你想出现的文章,如果没有额外的特殊设定你可以不用去管。但是有些网站的文章系统中同学们默认设置了好几个文章分类目录,那么我们就可以根据不同的文章分类目录来进行选择分类。
“Date”:文章发布日期作为展现在当前网页文章版块的一个选择引用范围条件。
“Order By”:文章引用后展现在页面上的顺序,有4种选择,分别是日期、标题、菜单顺序和随机顺序。
“Order”:这是SQL数据库的语句,作用是对数据进行排列。里面有两个选项:ASC和DESC。ASC是升序排列,DESC是降序排列。
“Ignore Sticky Posts(忽略黏贴)”:默认选择开启即可,不用去管它。
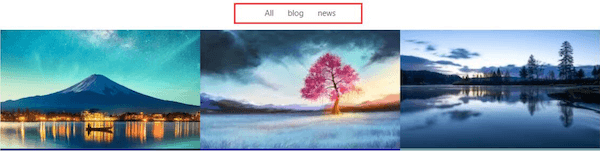
“Filter Bar”:指的是作品集分类的标签栏,Elementor编辑器提供了3种不同的显示风格,分别是“分类标签”、“目录”、“格式”,如下图所示:

点击上图红框中的all、blog和news,portfolio元素就会自动切换该项目下的所有文章内容,比方说点blog就出现所有在分类目录“blog”下的文章,点击news也是一样的效果。
同理如果我们在Filter Bar选项中选择目录或者格式也是相同的效果,因为我没有设置这些标签和格式,所有这里没法给同学们进行截图说明。
第三步:对Elementor的portfolio元素进行样式功能设置

“Columns Gap”:作品集之间列与列之间的间距。
“Rows Gap”:指的是作品集之间行与行之间的间距调整。
“Border Radius”:指的是作品集的特色图片四个边角从直角变成圆角。
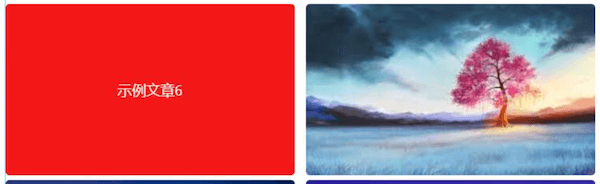
“Background Color”:作品集的背景效果,如下图所示。

左侧的文章我取消了特色图片,所以当我设置background color为红色的时候,移动鼠标到这个作品上,就会出现红色,如果不移动鼠标到这作品上面,系统默认显示的就是灰色。而右边的是因为该文章配备了特色图片,所以鼠标不移动上去的时候显示的就是特色图片效果,移动上去之后也会变成和左边红色一样的效果。
“color”:指的就是上图中“实例文章6”这几个字,或者说每个作品集中的文章标题文字颜色。
“排版”:这个就不说明了,实在是出现的频率太高,而且非常简单。
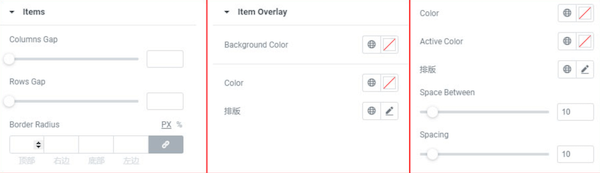
接下来是Filter Bar中的样式设置:
“color”:指的是标签或者分类目录文字默认状态下所显示的文字颜色。
“Active Color”:指的是点击某个标签或者分类目录之后,该点击文字点击之后的颜色。
“排版”:不解释。
“Space Between”:指的是标签或者分类目录各个文字之间的间距。
“Spacing”:指的是标签或者分类目录距离下面作品集之间的间距。
以上就是关于如何使用Elementor的portfolio功能的全部内容。portfolio元素功能和posts(文章发布)元素功能在很多方面都有相似或者说相同的地方,但是两者的个性化展现形式还是有很大的区别和不同的,合理的利用这两者功能,能够为我们的网站文章版块增加一抹独特的亮色!
如何使用Elementor的Gallery元素功能
Elementor编辑器有个元素功能叫做Gallery,翻译过来就是画廊、展览馆的意思,所以我们可以简单的从字面意思上理解Gallery元素的功能就是将网站上某个版块的图片进行二次排布。有的同学可能会说,那我们自己利用图片版块的内外距(padding和margin)进行调整之后,不是也能达到相关的效果吗?!
确实,从某种意义上来说,调整图片之间的内外距真的可以实现类似Gallery元素的功能效果。但是同学们要注意,你在pc端进行的距离设置如果在移动端查看的时候,就会变得乱七八糟了。但是如果你采用了Gallery元素进行图片布局就不会出现这样的情况。那么接下来,我们一起来认真学习一下Gallery的奇妙功能吧。
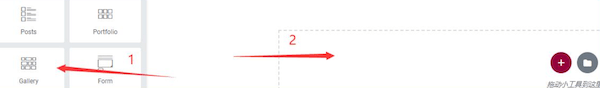
第一步:将Elementor的Gallery元素添加到内容编辑版块

如上图所示,在左侧箭头1处找到Elementor编辑器中的Gallery元素,按住鼠标左键不松开,然后将该元素移动到右边箭头2所指的内容编辑版块,等到外面的灰色虚线边框转变成蓝色的虚线边框之后再松开鼠标左键。这样我们就成功的将Gallery元素添加到了页面内容的待编辑区域。
第二步:Elementor的Gallery元素主体功能内容设置
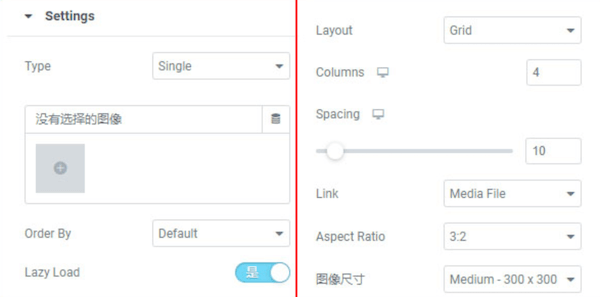
主体内容设置主要有两个项目,分别是“setting”和“overlay”,我们先来说Setting部分:

“type”:指的是图像的排布效果,有两种选择,分别是:single(单一的)和multiple(多倍的)。
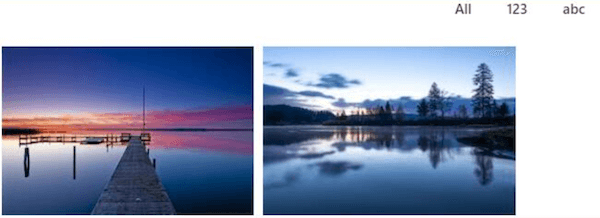
这两者的区别就在于,如果你选择了single,那么只显示单一的gallery图像集合,如果你选择的是multiple,那么显示的是多个Gallery图像集合。可以根据gallery标签文字进行内容切换,如下图所示:

上图中,我们预设了两个分类,一个是123,一个是abc,当我点击123或者abc的时候,显示的就是该标签目录下的对应图片集合。
“Order By”:指的是gallery图片集合中,图片出现的顺序,有两种方式,一种是默认顺序(一般是按照图片选择上传时候的顺序),另外一种是随机顺序排列。
“Lazy Load”:指的是图片的加载方式,Lazy Load就是延迟加载,意思是等浏览器屏幕滚动到Gallery这个节目的时候,浏览器才开始加载这个内容版块上的图像集合。
“Layout”:Gallery图像集合的布局方式,有三种选择,分别是:grid网格排列、justified(调整使全行排满)、masonry(砖石布局),因为篇幅的关系我这里就不一一截图对比了,同学们有兴趣的话自己去进行操作。
“Columns”:指的是图像集合以几个列排布,理论上来说是没有上限的,但是我们一般会选择3-5列作为排布列数的首选。
“Spacing”:指的是图像集合每个列之间的外间距,数值越大,每个图像列之间的间隙就越大。
“Link”:指的是Gallery图像集合的超链接地址,有3种方式,分别是:None,Media File和Custom URL。
None很好理解,就是鼠标点击该图片之后,该图片不会有任何页面跳转和变化。
Media File指的是点击该Gallery图片集合中的任一图片都会以弹窗形式展现该图片的原始图片效果。
Custom URL指的是点击Gallery图片集合中的任一图片都会跳转到一个新的网页,不管这个网页是自己网站上的还是别人网站上的,都没关系。(这里要吐槽一下,Elementor编辑器的开发团队,应该把图片链接设置成每一张图片都能设置自定义URL,这样点击任意一张图片都可以跳转到自己想要设置的跳转页面。而不是像现在这样点击该集合内的任意图片都跳转到相同的页面)
“图像尺寸”:这个就不过多解释了,就是图片的尺寸大小调整功能。
说完了Setting,我们再来说说Gallery元素的其他选项,如果我们最开始选择的布局是single,那么是不会有Filter Bar的,如果选择的是Multiple,那么这时候就会出现Filter Bar选项可供我们进行相关操作。
“All” Filter:指的是上图中某个Gallery图片集合,要不要展示All这个锚文本,如果选择展示,那么点击“All”这个文字的时候就出现所有的该gallery图片集合。
“All” Filter Label:指的是All这个文字的本身,如果你不喜欢用All,那么用阿猫、阿狗、铁蛋、二丫都是没问题的。
Pointer:字面意思是指针,指的是鼠标点击之后这些锚文本的显示效果,比如当我选择了Framed之后,这些锚文本就多了一个黑色实线的外边框。
Animation:指的是上一步中Pointer的效果动画,比如说我选择了Draw,那么这时候锚文本的黑色实线外边框就然逆时针围绕闭合的动态效果进行展现。
讲完了Filter Bar,我们再来看看最后一个主体功能设置Overlay:
Background:指的是图片的背景展示。
Title:指的是图像出现的title以什么内容进行显示,备选项目有Title、Caption、Alt、Description。
Description:和上面的Title设置相同,这里就不再赘述了。
至此为止,Gallery元素功能的主体内容设置部分就讲完了,我们接下来对它的样式部分进行讲解。
第三步:Elementor的Gallery元素样式功能内容设置

首先,Image分为Normal和Hover两大部分组成,也就是我们常说的正常显示和鼠标浮动上去显示的效果。
“Border Color”:指的是Gallery图片集合中的外边框线颜色。
“Border Width”:指的是Gallery图片集合中的外边框线粗细。
“Border Radius”:指的是Gallery图片集合中的图片4个直角的圆润度,数值越大,四个直角越圆润,实际中我们甚至可以将图片设置成圆形。
“css过滤器”:这个和其他Elementor元素中的CSS过滤器都是一样的,这里就不展开讲解了。
Hover上的操作选项和Normal上的操作选项是一模一样的,这里我就不再赘述了。
“Hover Animation”:意思是悬停动画,指的是当我们用鼠标移动待该Gallery图像集合上的时候,图像本身产生的一些动画显示特效,有6个系统预设选项,有兴趣的同学可以自己去操作一下。
“Animation Duration (ms)”:意思是动画持续时间,单位为毫秒,根据自己的需要设置这个持续时间来配置动画的持续效果。
Image的样式功能配置完了之后,我们再来看看Overlay的样式功能配置相关操作:

Overlay的意思是覆盖,同样有正常显示和浮动显示两个状态可供我们进行选择。可以用单一纯色作为覆盖也可以选择渐变色作为覆盖,注意这里是没有图片作为覆盖选项的,因为Gallery元素本身就是针对图片进行的集合设置。
“Blend Mode”:指的是图片的混合模式。如果同学们会ps,那么就明白在ps中有一个叫做图层混合模式的效果,这里的功能和ps基本上没太大差别,做出来的图片覆盖效果比较有意思哦!
“Blend Mode”:意思是悬停动画,指的是当我们鼠标移动到目标图片上的时候,该图片上的覆盖图层的动态展示效果,Elementor编辑器给出的特效样式很多,值得我们去操作一下。
“Animation Duration (ms)”:指的就是动态特效的持续时间。
Overlay的样式功能配置完了之后,我们再来看看Content的样式功能配置相关操作:

“Alignment”:指的是内容的对齐方式:左对齐、居中对齐和右对齐。
“Vertical Position”:指的是内容的垂直对齐方式:顶部对齐、垂直居中对齐和底部对齐。
“Padding”:指的是内容的内间距大小。
“Title-color”:指的的内容部分的title颜色。
“排版”:指的是对文字的内容、字体、大小、颜色等进行修改。
“Spacing”:指的是内容版块之间的间距调整。
“Hover Animation”:悬停动画的特效选择。
“Animation Duration”:悬停动画的特效持续时间。
“Sequenced Animation”:效果不明。
Content的样式功能配置完了之后,我们再来看看Filter Bar的样式功能配置相关操作:
“Align”:指的是Gallery分类标签的对齐方式,左对齐、居中对齐和右对齐。
Filter Bar有三个分类需要进行设置,分别是正常状态,鼠标浮动状态和鼠标点击之后的状态,这三者的基础设置是一样的,只不过正常显示状态多了一个排版,排版功能因为讲解的次数太多,这里也不再赘述。
“Text Color”:指的是Filter Bar也就是Gallery分类文字的文字颜色。
“Space between”:指的是分类文字之间的间距。
“Gap”:指的是Gallery分类文字与下面图片集合之间的距离。
以上就是关于如何使用Elementor的Gallery元素功能的全部内容,Gallery是一个比较新颖的网站图片集合展示功能,通过Elementor编辑器的Gallery元素我们可以制作出令人满意的独特图片展示效果。

Leave a Reply
Want to join the discussion?Feel free to contribute!