在所有wordpress的外贸建站主题中有非常多的优秀的建站主题能够满足各位同学的建站需求,其中包括了Avada,Enfold,The 7等一大批备受市场青睐的佼佼者,但是我今天要讲的并不是这些早就成名于江湖的大佬,而是不断颠覆建站人员思维的一匹黑马Astra。

一、Astra建站主题的安装和激活
在wordpress后台的“外观菜单中”选择“菜单”选项并点击,这时候在页面的左上角有个”添加”的按钮,如下图所示:

我们选中并点击它,页面跳转如下:

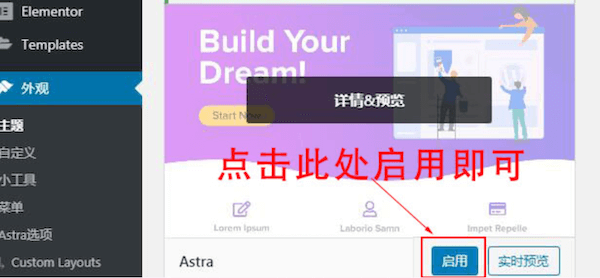
这时候我们就有两种方法来安装Astra建站主题,第一种是点击左上角的“上传主题按钮”,通过本地电脑的Astra主题压缩包进行上传安装(前提是你已经准备好了Astea的zip格式压缩文件包);第二种就是在右上角的搜索框中输入“Astra”,在wordpress给出的主题中选择Astra进行安装(注意有些主题为了蹭Astra主题的热度会把自己的主题名字改的和Astra很像,同学们在安装的时候千万要注意)。安装完之后就是启用环节,如下图:

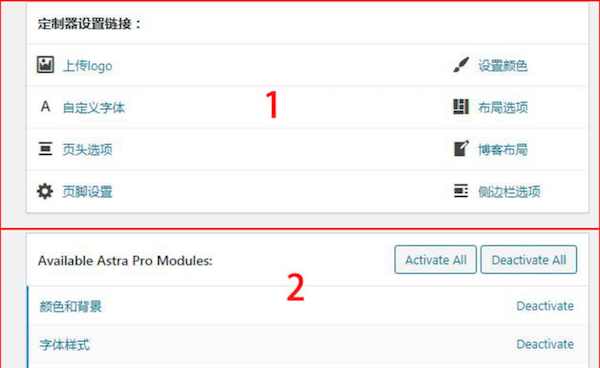
点击上图中wordpress菜单栏中的Astra选项,我们的网站后台就会跳转到Astra主题的功能页面上,如下图所示:

上图中的第一部分是Astra免费版本的功能,第二部分是Astra付费版本的功能,但即使是免费版本部分的功能也基本上能够满足大部分建站需求,如果有相关的功能Astra不能满足,我们还可以用其他的相关免费插件来补足这些短板。接下来我们逐一的对Astra的功能进行实操讲解。首先是免费版本部分的功能:
二、上传logo

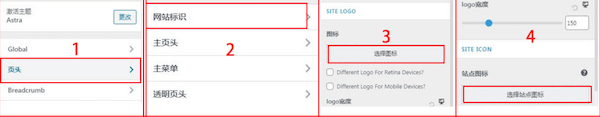
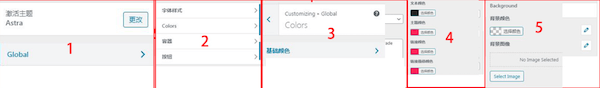
在前面的astra主功能菜单中点击“上传logo”按钮之后就跳出来上图这个页面图1,这时候跳转的是wordpress后台的自定义页面,我们选择红色选框中的“页头”功能进行设置,这时候页面就跳转到了图2,我们再点击最上面的“网站标识”功能,这时候页面跳转到了图3,图中的选择图标选项就是我们添加自己网站logo的地方。
三、自定义字体

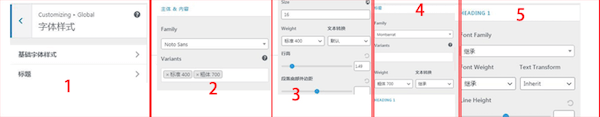
点击astra主功能菜单的“自定义字体”之后,页面跳转到上图中的区块1部分,这时候Astra给出了两个字体样式的设置功能,一个是“基础字体样式”另外一个是“标题”字体样式。
“基础字体样式”(区块2和区块3)
在区块2中astra给出了它的默认字体是“Noto Sans”,点击右边的下拉符号就会出现其他的字体选项,这时候我们可以选择自己喜欢的字体,比方说国外常用的Arial和黑体等(前提是你的电脑上需要提前安装有这些字体库否则是没法选择的,建议同学们使用的字体是常规的,否则在外贸客户访问你页面的时候因为他的电脑字体库中没有你选择的这个字体,那么就无法显示出你预先设置的前端字体效果,他电脑上的浏览器会自动根据他电脑字体库来匹配一个字体来进行显示)。
其他的“Variants”是对你选定字体的大小和粗细设置,你也可以根据自己的需要进行粗细设置。区块3中是对字体的大小和行高设置,通过拖动滑条的形式来改变对应的字体大小和行高。
“标题”(区块4和区块5)
这里需要注意的是“标题”和“Heading”的概念是不同的。标题指的是文章或者页面的大标题也就是我们常说的Title,Heading指的是H系列标签,比如h1,h2,h3等;这两个东西虽然都属于标题的范畴但是在网页前端的展示效果和位置是完全不一样的。其他部分的设置和基础字体样式方面差不多,通过具体的设定来调整前端字体的粗细,大小和行高。
四、页头选项

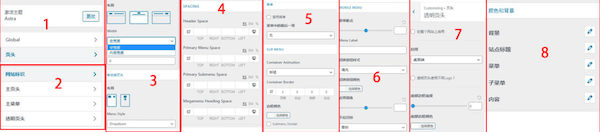
在Astra主功能菜单中点击“页头选项”之后,页面将跳转至区块1,点击其中的“页头”选项,页面跳转至区块2,其中的第一点“网站标识”在第一部分上传logo中已经有详细描述这里就不再赘述了。我们重点讲一下后面的“主页头”,“主菜单”和“透明页头”这三部分内容。
“主页头”(区块3)
首先它提供了三种主页头显示方式,这个针对的是网站logo和主菜单的对应排列位置,示意图上表示的很清楚,短的代表logo,长的代表主菜单,同学们根据自己的喜好进行选择。在“宽度”选项中,有两种排布方式,一种是全宽排布,另外一种是内容宽度排布(注意:页面中的内容宽度也可以根据自己的喜好进行设置,后面我们会讲到这一点)。
此外Astra主题还提供了两种移动端的页头显示方式,并在“Menu Style”中选择移动端页头的展现形式,分别有“Dropdown下拉菜单”;“Flyout弹出按钮”;“Full-Screen全屏展示”;“No Toggle无切换”4种选择。“Border for Menu Items”是菜单边框(原谅我截图没有截全),在上下左右四个选项中填入自己需要的菜单栏边框粗细值(单位是像素)。
如果主菜单无需边框,那么不要对其进行操作即可。“Border Color”是指主菜单边框的颜色,点击之后出现色区,选择自己需要的颜色点击即可,也可以用十六进制的颜色代号进行输入,以避免人工对色区选择所造成的色彩。
“Spacing”(区块4)
是对主菜单的间隔大小进行设定,一共分为4个部分,分别是“Header Space标题”, “Primary Menu Space主菜单空间” ,“Primary Submenu Space子菜单空间”,“Megamenu Heading Space大菜单空间(这里可以设置多样化的菜单,比方说图片菜单)”,设置的方法也很简单,上下左右四个方向填入需要的空间大小数值即可(单位是像素)。
“主菜单”(区块5)
这部分是对主菜单的具体表现形式方面的设置,勾选“禁用菜单”,那么页面的顶部就不会再出现主菜单(一般不建议这么做)。“菜单中的最后一项”可以选择5中不同的表现形式,分别是“无”,“搜索”,“按钮”,“文本/html”,“小工具”(一般情况下选择的前两项,个人偏向于第二项搜索功能,以方便客户查找自己网站上的所需内容),如果有代码基础的同学可以选择用文本/Html来进行编辑自己想要的特定效果。
“Hide Last Item in Menu on Mobile(隐藏移动菜单中的最后一项)”和“Take Last Item Outside Menu(把最后一项移出菜单)”分别对应不同的主菜单显示效果,同学们根据自己的需求选择是否勾选。“Container Animation主菜单内容块出现动画”和“Container Border主菜单内容块边框”也可以根据自己的需要进行设置(个人建议:如果不是必须要实现该效果,不建议进行设置,会拖慢网页加载速度)。
“移动端菜单”(区块6)
这部分是对网站移动端的主菜单进行对应设置。“菜单断点”是移动端折叠式主菜单展开后的主菜单各项目之间的间隔;“Menu Label”是菜单标签;此外Astra还给移动端的主菜单展现形式提供了三种不同的选择分别是“填充”,“轮廓”,“最简化”。我们也可以在“切换按钮颜色”和“边界圆角中”对移动端主菜单的具体展现形式进行对应的设置。
“透明页头”(区块7)
这部分功能一般用的很少,它的表现形式是在主菜单和logo以及它们所对应的页头区块设置为透明,这时候就见不到我们平常能看到的页头区块了(原本页头下面的内容就会上移到原本页头的位置,导致主菜单等出现在这部分上移的内容中)。
它有六个不同的选项,分别是“在整个网站启用”,“在404页面、搜索和存档中禁用”,“在博客页面上禁用”,“在最新的文章页上禁用”,“在页面中禁用”,“在文章中禁用”。事实上这样做的网站非常少见,同学们可以对这部分内容忽略,我为了完整的说明Astra主题的功能所以只能无奈的在这里进行讲解。
这种透明页头你可以选择单独在PC端或者移动端展示,也可以两个同时展示。“底部边框宽度”和“底部边框颜色”也是属于自定义设置范畴,同学们自行去调整即可。最后的“颜色和背景”主要针对的是主菜单的内容表现形式进行的相关设置,这部分比较简单就不一一讲解了。
个人建议是网站的页头和主菜单都尽可能的设计的简单大方就好,不要搞得花里胡哨很个性化。毕竟外贸建站最核心是内容,与其花大量时间精力去研究这些无足轻重的东西还不如花时间琢磨如何写出高质量的访客喜欢看的原创内容。
五、页脚设置

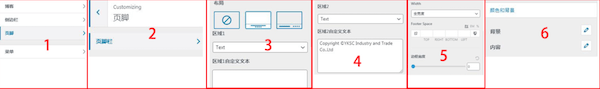
页脚功能比较简单主要是两个部分内容,一个是页脚一个是小部件。当我们在Astra主功能菜单中点击页脚功能后,页面跳转到了自定义中页面(区块1),我们再点击“页脚”菜单,页面跳转到区块2,点击“页脚栏”就跳转到了区块3页面。
在区块3中我们就可以对页脚进行具体的设置。首先是布局,一共有三种选项分别是“无页脚”,“上下排布”,“左右排布”。这两部分分别为“区域一”和“区域二”。每个区域里面有三种不同的内容项目,分别是“TEXT文本”,“小工具”,“页脚菜单”,每个内容项目下还有对应的内容设置。
同学们如果需要丰富页脚内容,可以选择小工具(里面有搜索,最近文章,分类目录等内容)也可以选择页脚菜单。区块4、5、6是对整个页脚的设置,包括宽度,版面大小,边框粗细,背景和内容。值得一提的是“背景”选项中可以设定自己喜欢的背景图片,这项功能在很多其他外贸建站主题中是没有提供的。内容是对页脚上的文字和超链接进行颜色设置。
六、设置颜色

颜色部分就不展开具体讲解了,它主要针对的是文字部分和主题颜色的设置,文字部分的颜色在第2部分的自定义字体中已经有涉及到,这里不再赘述,以免疲劳了各位同学的眼睛。
点击Astra主功能菜单的“设置颜色之后”页面会跳转到自定义功能页面,我们选择区块1中的“Global”点击之后页面跳转到区块2,我们再选择其中的“colors”菜单,页面跳转到区块3,里面有个“基础颜色”,里面有区块4和区块5(这是一个区块为了方便显示我截图成了2部分),包括“文本颜色”,“主题颜色”,“链接颜色”,“链接悬停颜色”四个部分。
如果你还想额外的为自己网站设置一个自己想要的背景,那么可以在区块5中设定背景颜色或者干脆提前准备好一张背景图片上传即可。
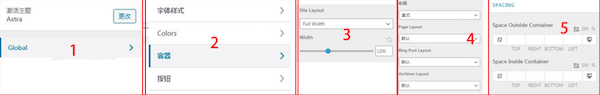
七、布局选项

还是一样在Astra主功能菜单中选择”布局”,然后页面会跳转到自定义功能菜单中,选择“Global”项目(区块1)再次跳转到区块2,我们选择其中的“容器”项目,页面跳转到区块3,在这里我们可以对布局进行自定义调整。
“Site Layout”有4个附属选项分别是“full width”,“Max width”,“Padded”,“Fluid”。前两者都是内容全宽设置,我个人倒是没觉得有什么特别大的不同。“Padded”是根据内容宽度填充布局,“Fluid”是指内容区块布局是变动的(这一项我没有实际操作过,所以这里就展开实操讲解了,有兴趣的同学可以去捣鼓捣鼓)。
这4中页面布局方式都可以通过拖动“Width”下方的滑竿进行自定义宽度设置,当然也可以直接在宽度值选框中填入宽度值,单位是像素。在区块4中”布局”功能也有4种选择,分别是盒式,盒式内容,完全宽度/包含,完全宽度/拉伸。我一般常用的是“完全宽度/拉伸”,因为页面中经常会用到全宽图片或者幻灯片等内容,如果是包含的话是无法做到这种全宽效果的。
“Page layout”和“blog post layout”是分别对外贸网站的两大内容要素“页面”和“文章”的具体展现形式进行设置和调整,具体设置内容和上面的总体布局的设置也是一样的。“Archives Layout”这个功能我用的很少就不对其进行讲解了。
最后,区块5中的“SPACING”是对模块内容的内外空隙进行设置,分别是“Space Outside Container容器外部空间”和“Space Inside Container容器内部空间”,如果没有特殊需求那就不要去设置数值了选择默认即可,如果有需要就在数值框中填写对应的宽度数值,注意单位是像素。如果只想改变左右不想改变上下的距离,那么点一下数值框的最左边那个统一关联设置数值符号即可。
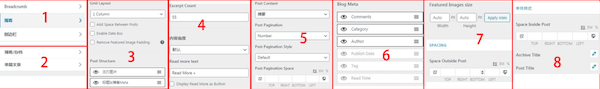
八、博客布局

还是在自定义项目菜单中选择博客(区块1),然后页面跳转到具体的博客设置页面(区块2),在区块2中Astra给出了两种不同的设置,分别是“博客/存档”和“单篇文章”,上图中区块3到区块8都是“博客/存档”的具体设置内容,我们先对其进行讲解。
区块3中的“Grid Layout网格布局”可以自行选择1-4个”column列”,为此Astra还给出了三种具体的设置,分别是“Add Space Between Posts在帖子之间添加间距/ Enable Date Box启用日期框/ Remove Featured Image Padding/删除特色图像填充”。在”Post Structure文章结构”中给出了“主打图片”和“标题/meta”选项,如果你不需要这两项内容,可以点击左边的“眼睛”图标,这样它们就不会在页面前端展现出来了。
区块4中首先给出的是“Excerpt Count文章摘录”也就是一篇文章的前段摘抄部分,55是字符数,如果你想增加显示的摘抄字符数,那就把55这个数值改大一点就好了。”内容宽度”有自定义和默认两种选择,如果现在自定义,下面会出现一个滑条,拖动它来改变文章内容宽度。
“Read more text”是前端页面在显示完摘抄部分后,因为整篇文章还有其他内容所以点击read more text会跳转到具体的完整文章页面上,这个类似于一个锚文本,在其的输入框中输入自己想要的文字,比方说“客官,翻我的牌,能看到更多私密内容哦”,这样设置之后前端就会展现出这句话,比干巴巴的read more text更有吸引力,这也是留住访客增加页面访问深度的一种方法。
如果你还想进一步吸引客户的点击,那么在下方的“Display Read More as Button显示读取更多信息按钮”中勾选这一功能。
区块5中是对博客文章的具体设置,“Post Content文章内容”你可以选择摘要或者全部内容。“Post Pagination文章分页”也提供两种不同的模式,分别是“number数字分页”和“infinite scroll无限下拉滚动”,“Post Pagination Style文章分页样式”有三种选择,分别是“default默认”,“square四方形展示”,“circle圆形展示”。
“Post Pagination Space文章间隔设定”就简单了在对应的地方输入间隔数值即可。区块6中“Blog Meta就是博客元信息”,Astra主题给出了6种功能,分别是“comments留言或评论”,“category分类目录”,“author作者”,“publish data文章发布日期”,“Tag标签”,“Read time阅读次数,注意不要理解为阅读时间哦”。希望那个功能或者元素展现在页面前端,那就让他们前面的“眼睛/显示”亮着,如果不要,那就点一下关闭它。
区块7是”Featured Images size特色图片”的设定,尺寸用auto*auto即可,Astra会自动根据文章版面来调整特色图片的显示大小。“Spacing”也很简单,就是特色图片这个模块的外部间隔设定,需要外框多大填入相应的数值即可。
区块8中的字体样式这里是没有对应的操作设定的因为已经集中在主功能第二部分的自定义字体中有相关操作了。“Space Inside Post”就是和前面“Space outside Post”相对应的文章内部距离该模块内容的间隔大小,同理输入对应数值即可。“Archive Title存档标题”和“Post Title文章标题”可以点击其右边的“铅笔”图标进行尺寸大小的设定。
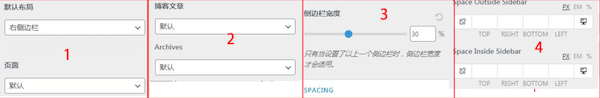
九、侧边栏选项

侧边栏的功能设置相对来说简单一些,在区块一种“默认布局”有3中方式,分别是无侧边栏,左侧边栏和右侧边栏。这是整体布局的侧边栏设定,但有时候你会有其他不同的想法,比方说页面上你想用左侧边栏,文章页面你想用右侧边栏,这时候你就要对具体页面进行设置了,在区块1底部和区块2上,给出了页面,博客文章,存档三种不同的内容展示页面的侧边栏设定,还是和全局设定一样有左侧边栏,右侧边栏,无侧边栏三种选择。
区块3中的“侧边栏宽度”可以通过滑条或者数值设定来自定义侧边栏和主体内容的前端版面占比,如果选择的是无侧边栏那就不用设置了。区块4中的“space outside sidebar”和“space outside sidebar”是对侧边栏和主体内容之间间隔大小的设定,同学们在这里填入自己需要的数值即可。
如果各位同学对代码比较有兴趣或者有一定能力的可以到主题编辑器中对Astra主题的各种样式表和文件进行深一步的操作,警告:新手不要去碰!
好了,以上就是本章关于Astra主题建站教程的全部内容。

Leave a Reply
Want to join the discussion?Feel free to contribute!