Autoptimize可以聚合、缩小和缓存脚本和样式,默认情况下在页眉中注入CSS,但也可以内联关键CSS和延迟聚合的完整CSS,将脚本移动到页脚并缩小HTML。它也可以优化和延迟加载图像、优化Google字体、异步非聚合JavaScript、删除WordPress代码、表情、cruft等等。因此,它可以提高我们的网站的性能,即使已经在HTTP/2.0,它依然有大量的API可供您根据每个站点的特定需求定制autotimize。

一、Autoptimize插件安装

如上图所示,左边红色框中是Autoptimize插件安装示意图,在我们自己网站后台wordpress的插件菜单中,点击安装插件,然后在搜索框中输入“Autoptimize”就会跳出来这个插件安装选项,点击“现在安装”按钮之后,它就会自动安装在你的网站主机上,稍后我们自行点击“启用”即可。
二、Autoptimize插件相关设置
1. CSS,Javascript和Html优化

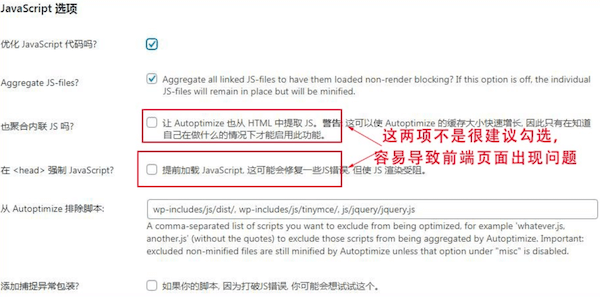
上图中标红框的那两项设置很容易导致前端展示效果出现问题,建议勾选之后再去前端看每一个页面的具体效果(要先清除浏览器和网站内容缓存),如果有发生比较大的变动,那就放弃勾选这两个选项。之前有同学反馈说勾选后再取消,页面内容没法再恢复到勾选前的样子,但是我测试过之后发现并没有这种问题存在,为了以防万一,建议同学们还是慎重。
最后一个“添加捕捉异常包装”解释起来可能会有点复杂,简单的说javascript的源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行。这种解释型语言的弱点是安全性较差,而且在JavaScript中,如果一条运行不了,那么下面的语言也无法运行。而其解决办法就是于使用异常处理.所以可以选择添加捕捉异常包装,来解决后面的语言无法运行的问题。

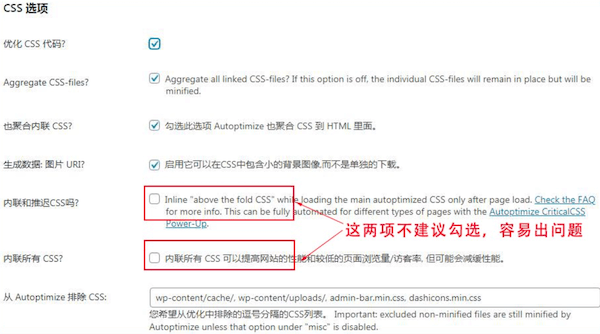
CSS就是我们常说的叠层样式表,主要功能体现在文字的样式修改方面,比方说文字大小、字体颜色、下划线、加粗、段落列表、数据图表等多方面。CSS有三种形式:内联式,嵌入式和外部式。上图中红框标出的两部分我不建议大家勾选,因为我尝试过勾选发现前端的一些原有的设置出现了错位和混淆的情况,所以大家还是谨慎些为好,如果想尝试的建议多刷新几次浏览器缓存,比对一下CSS设置之后页面的变化情况。

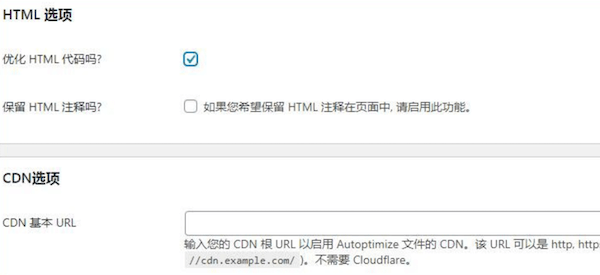
HTML选项可以勾选,Html部分不会有太大的变动,Autoptimize对这部分的内容优化主要集中在多余内容清除和注释删除部分。html注释部分在前端页面上是看不到的,是代码部分中用来说明某段代码的具体含义和内容,以便后期代码修改的方便。
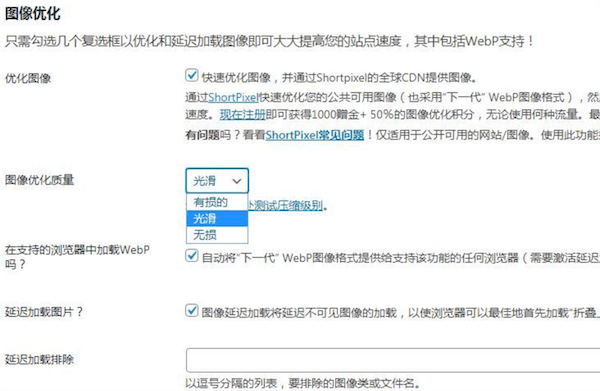
2. 图像优化

图像优化部分的设置主要分为两方面,一方面是图像的优化,另外一方面是图像的加载方式优化。在第一点中Autoptimize采用的是ShortPixel插件对其进行图像优化,这里我不是很建议勾选(虽然我在上图中进行了勾选),因为我的习惯是在图片用Photoshop做好之后及时用tinypng进行图像优化然后再上传到网站的媒体库中,如果这里再次优化图像,可能前端展现图片的时候会显得模糊。如果同学们在上传图片之前没有用tinypng进行图片优化,这里是需要进行勾选的,而且它提供了三种图像优化方式:有损优化,无损优化,光滑是介于这两者之间的优化水准。
延迟加载图片就是我们平时常说的“Lazy load”,一般都是当鼠标或者图片出现在屏幕区域才会选择图片加载,这样的好处就在于,网站先显示首屏中的图片或者文字内容,不会等到其他内容全部下载完整才出现页面内容,这样会给访客该网站打开速度很快的错觉。
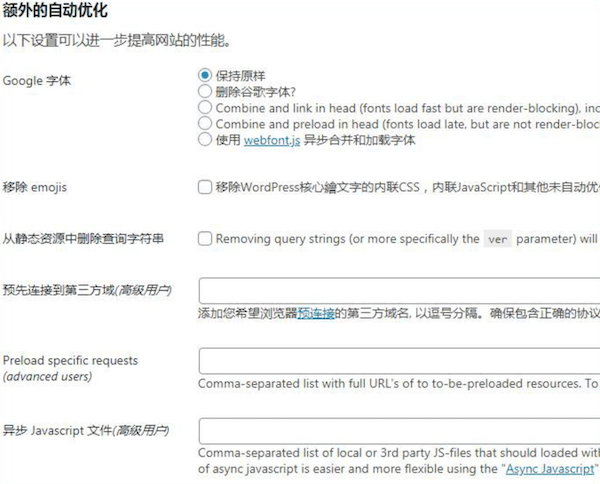
3. 自动优化

谷歌字体
谷歌字体建议是删除,它比较拖慢网页加载速度,其中的两段英文意思如下
Combine and link in head (fonts load fast but are render-blocking), includes display:swap.(在head中的合并和链接(字体加载速度快,但呈现阻塞),包括display:swap)
Combine and preload in head (fonts load late, but are not render-blocking), includes display:swap(在head中的合并和预加载(字体加载延迟,但不是渲染块),包括display:swap)
这两种字体优化方式各有千秋,我个人比较喜欢第二种,这样不会阻塞字体的前端特效,虽然会损失一定的字体加载速度优势,但文字部分总的加载速度还是可以接受的。
移除emojis
emoji就是表情的意思,没有特别重要的地方,建议勾选以便移除表情从而提升网页加载速度。
从静态资源中删除查询字符串
这个也建议删除,不过从整体速度提升效果来看,好像最终的速度提升并不是很明显。
后面的两项内容不建议建站新手去处理,需要有一定的网站代码基础。

Leave a Reply
Want to join the discussion?Feel free to contribute!