本章我们来谈一下如何设计外贸网站的各个页面,包括首页、产品页、公司介绍、博客文章以及着陆页。整个设计思路,贯彻一个理念:通过简洁,引人入胜的网站设计赢得用户和搜索引擎的信任。

本文目录(快捷导航)
如何设计网站首页
设计一个新颖、独特的网站首页能够在很大程度上决定外贸客户对你的网站甚至是你的公司的第一印象。
今天我们就来说一说,如果打造一个令人满意的外贸自建网站首页。
首先,要确定下来的是你的设计思路,包括:首页的整体装修风格、首页想表达的内容、首页的色彩搭配等三大方面。
首页的整体装修风格
不同的外贸业务和产品有不同的营销表达方式,有些是以产品展示为主,有些是提供在线购物为主。这些营销表达方式很大程度取决于客户的购买方式。
先说一说To B,这种类型主要适合工厂外贸型企业,企业本身有强大的生产制造能力,可以做自身的品牌或者给其他品牌做OEM代工。如果仅仅是想展示自身的品牌,那么在首页上侧重点在于着重强调品牌信息。比方说品牌的获奖情况,企业荣誉等。
如果是想展示自己的OEM代工能力,那么就需要将侧重点集中在强调企业的生产能力和生产细节上。可以搭配工厂的全局照片,可以搭配各车间照片,可以搭配品质监测或者是国际质量检测报告和验厂报告等有信服力的图片和文字。
再说一下To C,这种类型主要适合外贸电商团队,目的性也很明确,就是针对终端客户进行产品推荐,引导客户进行产品购买。那么在首页的设计上,通常搭配的是新款主推产品或者是优惠力度最大的产品,通过全屏轮播的图片吸引客户进行深层次转化。
首页想表达的内容
俗语有云:好话不能说尽!这里我们可以引申为不需要将所有想表达的内容全部一股脑的头投放在外贸自建网站的首页上。因为首页的篇幅限制了你的这一想法,另外太多的内容集体呈现会让客户不能及时的做出你想要的引导消费动作。
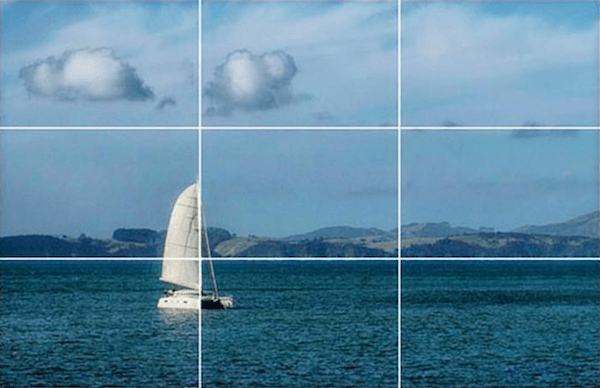
首页的的内容表达一定要做到精简,只设置一个或者两个主体思想,另外的就是对这个主体思想进行引申或者强调。比方说这个汽车网。点击该网站,它的网页是这样的,如图:

首页的第一屏只有两个主体思想:Research和Cars for Sale,这两个主体思想都分别设置了按钮引导到深一层的页面。思想明确,行动有力。
首页的色彩搭配
还是以上面这个卖汽车的网站为案例,它的主色调是黑灰色的暗色系,所以文字部分就用了加以强烈区别的白色字体的亮色系.这样暗亮搭配,能够给访问者明确的视觉提醒。
图中的汽车喷漆也和周边的环境黄绿色调相得益彰,没有突兀的感觉,会让人感觉比较舒服。所以我们在搭建网站首页的时候,不要用色系跨度很大的两个颜色进行搭配。
如何设计产品页面
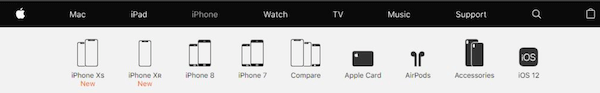
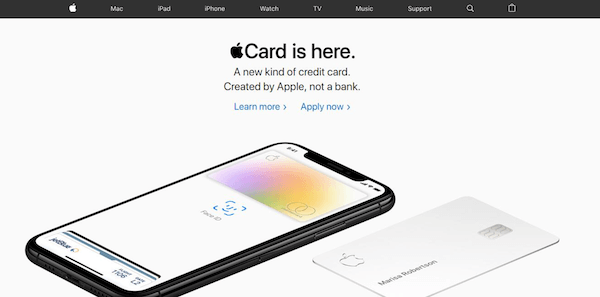
产品页面是你给客户呈现你公司产品和服务的地方,但不是一股脑的将产品图片往上一传就可以的。我们今天还是案例穿插讲解的方式来讲述产品页面该如何设计。先放一张Apple的官网图片:

主菜单栏上出现了4个主产品页选项,分别是Mac,ipad,iphone,Watch,还有2个辅产品选项,分别是Tv和Music。这里要引起重视,产品并不一定非得是实体化的,也可以是你的服务,也可以是虚拟产品,数字产品等。
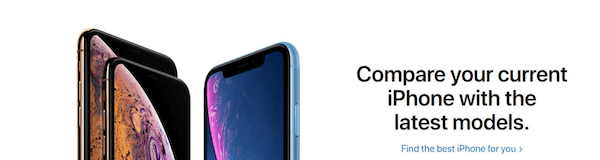
我们这里拿相对熟悉的Iphone产品也来进行讲解,点击Iphone按钮后,最上面出现的是手机的图标。这里的图标排列也不是随意的,最左侧的就是最新款,往后面就是8代和7代产品,最后是iphone的对应配件。
再看图标下面的文字,只有最新的XS和XR这两个型号底部添加了红色文字注明New。这样的布置印证了F型视觉热区理论。接下来再看图片:

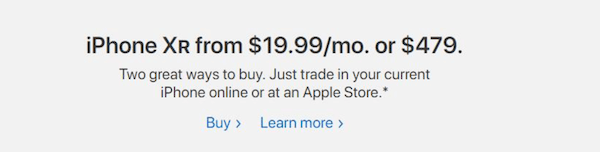
直接标出来iphone XR的价格,包括价格设置也比较用心,先将价格缩小到每个月,再放置整机的价格。要理解,美国的消费观念和国内还是有比较大的区别,很少有存款,所以会将价格月份化摆在整机价格之前。下面的英文描述讲的是购买的渠道,引导消费。接下来再看:

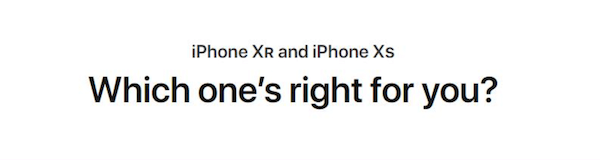
很简单的一句话,XR和XS两个型号,哪个适合你?这里印证了提供少量选择以便快速决定的网站设计理念。明知道市面上还有iphone8、iphone7等畅销产品,但是就给你在XR和XS之间进行选择?为什么?因为这两款利润最大,配置最新,最能代表iphone。

XR这里强调了它的特性是超大容量的电池,说明手机续航能力的优秀,而xs没有明确的说特性,只是说有两个尺寸可供选择,搭配的都是两个CTA(Call To Action).Buy(购买)和Learn more(了解更多)。接下来再看:

这里放了一个让你的手机和最新款的iphone型号做对比的链接说明。这是赤裸裸的引导消费好吗?你的手机肯定比不过它的最新款啊,顶多也是你的最新款和他最新款持平,那你都已经有最新款了还买个毛线!加上iphone的黑科技更新换代较快,你的手机和它一比就成了块砖头,咋办?买它最新款呗!接着往下看:

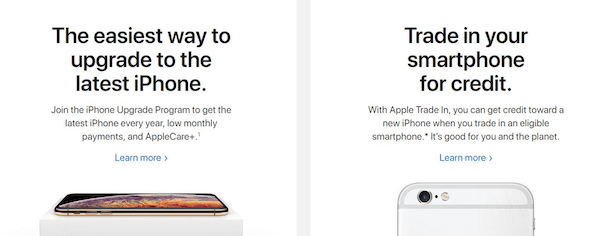
简单明快,两个方式告诉你怎么样换手机,还不是简单的扔了旧的买新的,而是以旧换新,还美其名曰对地球有好处,这往自己脸上贴金也真不含蓄!再接着往下看:

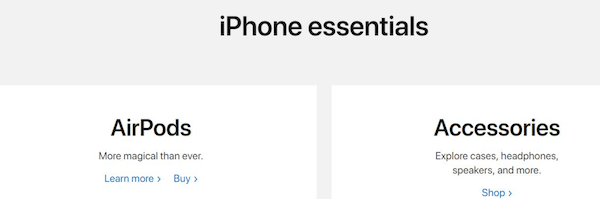
这里放了一张iphone的配件图,光一个手机还不能满足你的所有需求,所以这里给了配件的购买方式,厉害,赚钱的思路无处不在,接着往下看:

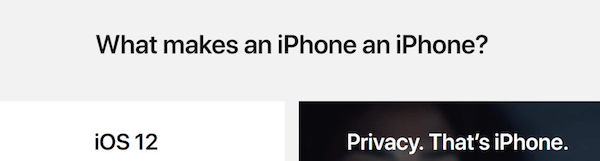
What makes an iphone an iphone?—- 这话这么理解呢?应该是iphone之所以成为iphone靠的是什么?
六大方面,第一就是牛逼的ios平台,第二就是令人放心的隐私保护,第三是超强的虚拟现实交互中的应用,第四是厉害的苹果云,第五是苹果支付功能,第六比较难翻译,大体上是讲从安卓系统换到ios的iphone手机,不用麻烦的保存资料等操作,很容易的切换,没有后顾之忧之类。继续接着看下面:

充分利用iphone功能!怎么充分利用,买它的配套资源呗,音乐,新闻,游戏,电影,哗啦啦的白花花的银子都流进Apple的钱包了。
到此处为止,基本上iphone产品页面基本上分析完了,我们回过头来复盘一下,它的产品页面没有放太多的产品供挑选,也没有用太多辞藻华丽去描述它的产品有多牛逼,也没有用很多产品之外的图片进行潜在购买影响。那么它做了什么?
细节上的可怕:有限的选择供给+实操对比引导危机消费+配套硬件的连带消费+配套资源的服务提升+无形的装逼功力=成功的iphone产品页面!
转过头来想想,我们的产品页面是不是也可以仿照着apple进行设计,不需要一样的模仿,可以有类似的创新!尤其适合电商网站进行思考。
如何设计公司介绍页面
先来看一个网站,做保温杯的大品牌YETI,话不多说,先上图片:

在它的公司介绍页面上,做了几个子菜单:历史、商店、故事、播客、大使、合伙人等6个类别。

首先开始讲述品牌的开始时间,接着讲述的是为什么创造品牌的原因,然后讲的是创造这品牌的目的,最后以形象大使的一句话来收尾。

YETI是评判所有其他户外产品的标准!哇,这么牛,好高大上有没有?!和当年科勒水龙头的广告语有的一拼:“造一幢房子配的上科勒龙头”!再接着看店铺位置:

放置了实际店铺的图片,给人的感觉更真实,比冷冰冰的文字地址要更加有信服力,也能通过实际图片无形中展示公司的形象和实力。接着往下看:

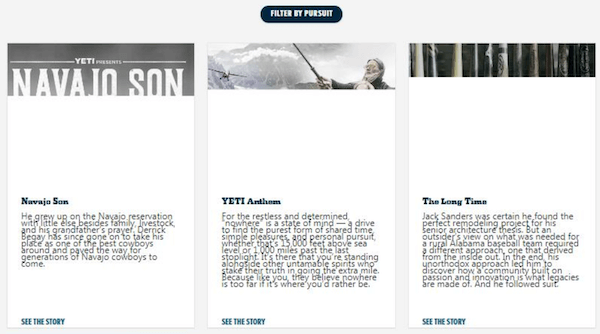
这里的故事写的非常不错,贴近品牌的核心理念,也能有较强的在故事中带货的能力,能够生动形象的展示YETI的品牌。接着往下看:

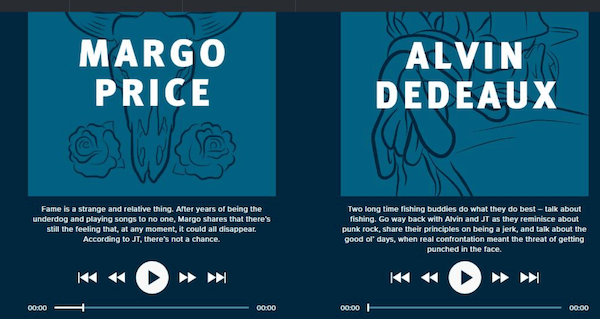
JT Van Zandt是得克萨斯州的传奇人物,是在钓鱼和飞行领域的话语权人物,这个有点像野外生存的贝爷一样的神级人物!这个网页上放的是一些他的野外活动过程中的录音或者其他关于个人思考的随语。有一部分关于YETI的产品带货录音,有点类似于现在的网络主播带货一样。接着往下看:

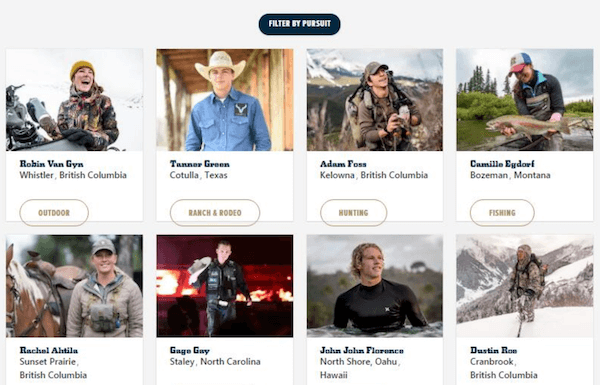
这么多的形象代言人,基本上都是在各自户外领域有一定特长,有一定话题影响力的牛人,就好像现在的网络主播李佳琪一样,他说哪个口红好,你会不会有想去买的冲动?同理的,这些代言人如果说YETI的哪款产品特别好,你是不是也有想买的冲动?!这就是隐形的公信力!接着看最后一个图:

我不是很清楚这些合作商在美国本土的影响力如何,但是从某种程度上来讲,YETI本身是个很不错很知名的品牌,那么他们选择合作的品牌某种程度上来讲,也一定不会是寂寂无名之辈!这也是增强品牌公信力的一种强有力的手段。
到这里,YETI品牌的公司介绍页面已经讲解完成了,我们来复盘一下:
他主要讲了品牌的故事、实体店的位置、YETI在使用过程中的故事、明星代言人、代言人的现身说法、还有品牌合作商的证明。
可见公信力的表达对你建外贸网站的公司介绍页面设计是多么的重要,你可以吸收这个思路来进行创作。
比方说你们的合作伙伴,你可以在网站上放更进一步的可以放的进出口报关单,也可以是检测报告。
也可以是请你的国外客户拍个视频,给每一个来你网站看的客户不断的夸你的公司产品是如何好,合作是多么顺畅等等。
如何设计博客文章页面
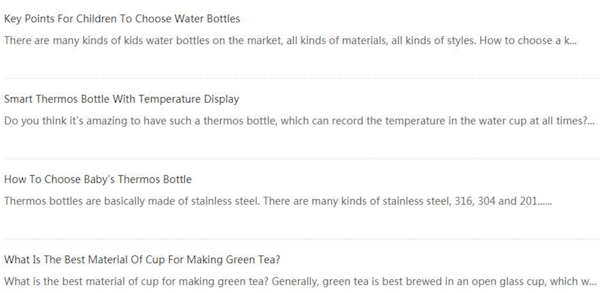
首先我们要明白的是文章页面是干嘛用的?很多人会疑惑,公司的体面有主页去做,公司的公信力有公司介绍页面去做,产品和服务已经在产品介绍页面中有所表达了,和客户谈谈感情谈谈生意由联系页面负责,那这个文章页面是干嘛用的?好像啥也没用了,写公司的新闻?老外会有兴趣看我公司的新闻?他们宁愿看花花公子的杂志,宁愿看肥皂剧也不愿意来看我的公司新闻的。哪怕是上谷歌看新闻也比我的有意思。如果你真的这样想的话,那就真的是大错特错了。先看图:

这里截图了4篇文章的标题和正文摘抄。我们先看标题,所有的标题基本都在10个单词之内,而且表达方式非常清晰。第一个标题是说儿童挑选水杯的关键点,第二个是说带温度显示的智能保温瓶,第三个是讲怎样选择婴儿保温杯,第四个是最好的喝绿茶的杯子是用什么材料做的。我们点击进入第一篇文章进行分析。
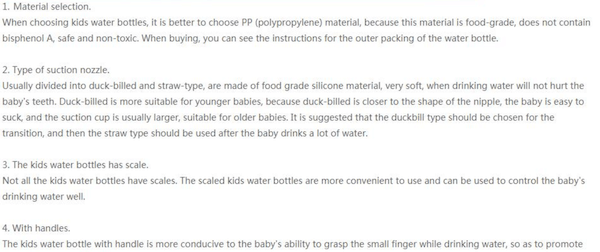
正文开始第一句就是文章标题(它这里做了H1标注,让谷歌搜索引擎清楚的知道这篇文章讲的是什么内容),接着就是开门见山的说,市面上有各种各样的儿童水杯,选择合适的杯子需要遵循以下几项原则,然后放了一张比较可爱的儿童水杯的图片,接着详细说明这些挑选的原则是什么,并一一注明,图片如下:

最后是文章的结尾,如图:

这里添加了社交分享按钮,包括脸书,推特,领英,printerest等。
我们来一起回顾一下它的文章是怎么写的:
首先,标题清晰,明确的说明这个文章写的是什么。
其次,文章首段开宗明义写的很清楚这篇文章要交代什么内容。
第三,图片补充,使得文章的图文配合默契,不会让人感觉阅读疲劳。
第四,论据论点充分明确,分点归类讲述的很清楚。
第五,尾部其实还可以做个对文章的总结(可惜他没写)。
第六,做好文章的社交传播属性(添加转发按钮)。
如何设计着陆页Landpage
着陆页通常应用于广告推广。Landpage就是登陆页,就是你的信息在网络上任何一个地方被人看到,然后他们通过这个渠道或者链接跳转到你网站的第一个页面。这个页面可以是你的首页,可以是你的产品页,可以是你的博客页,也可以是你的联系页面。
这就好像人与人之间的第一印象一样,这个是非常重要的。客户喜欢你的网站,通过对你网站的了解从而开始你们之间的沟通,最终达到合作的目的。
那么,我们今天就详细讲解一下landpage设计的十大原则。
一. 页面上的信息不需要太多
经常听到很多同学说自己会有选择困难综合症,面对太多的选择往往会难以决定。相反的如果是三选一或者二选一,那么就能很快的能够确定自己的选择。这在学术上叫做—遵循希克定律:访问者做出决定所需的时间与他可选择的数量成正比,也就是说当给的选择越多越难以抉择。所以在设计landpage页面的时候,千万要注意不要有太多的信息或者提供太多的选择项目。
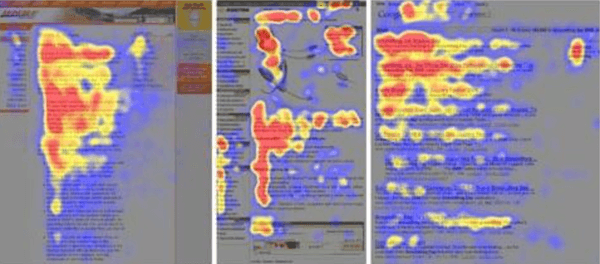
二. 根据眼球的注意热点区来进行重点信息的区域布置
F型热点区:

Z字型视线:

井字型交叉热点:

这三种热点区域布局法是目前最常用的构图方法,在眼球重点抓取区域,放置我们需要展现的信息会比在其他地方放置取得的效果更好。
三. 搭配高质量的图片
很多同学在网站上放置图片的时候,事先不会对图片进行预处理,结果导致图片的容量太大,严重导致网站的打开速度太慢,客户没等到加载完这张图片就已经失去耐心走了,之前的所有努力都付之东流。有鉴于此,有的同学就牺牲图片质量缩小图片的容量,这样的操作,网站打开速度是变快了,但是客户的体验感就非常差了。客户会想你这一个公司连个像样的图片都没有,会对你公司的实力和真实性产生怀疑。这里,给同学们推荐一款很不错的图片处理软件TINYPNG,官网地址如下:https://tinypng.com/

点击中间的图案,从本地上传需要处理的图片,可以是单张也可以是批量上传图片,一般情况下都能压缩50%以上的图片容量大小。
四. 合理搭配信息和留白
一个好的landpage不会在页面上的所有地方都填满了信息,会留下合适的空白。一方面是审美方面的考虑,一方面是避免了视觉和思考的疲劳。这里放一张苹果官网的图片作为案例:

五. 整体的颜色要和谐
很多同学在设计landpage的时候有很多自己的想法,单独拿出来做都是非常好的,但是凑在一起就不是很和谐了。比方说为了重点强调或者说明某一个东西,用了黄色背景+黑色字体;附近又搭配了一张色彩斑斓或者浓墨重彩的图片,上下文案的字体又不统一,上面的可能是宋体,下面的可能是Arial字体。看上去给人的感觉就是乱七八糟,体验感非常差。这样会直接的影响客户在你网站的停留时间和跳失率,谷歌实时的都在监控这些数据,等它认为你这是个体验感很差的网站之后,你的苦日子就来了。
六. 建议landpage的内容含量不要太多
内容含量多了,一方面是网站打开速度会变慢,客户会失去耐心,没等完全打开就关闭了;另外一个方面,网站上面的内容会导致客户的精力分散,比方说你第一部分说的是产品的工作原理,另外一部分说的是产品的售后保障,这两部分内容你都做的很好,客户都有很强的欲望去深入了解,但是只能选择一个项目进行处理,所以肯定会放弃另外一部分的内容。因此,与其追求面面俱到还不如力争一点突破。
七. 需要表达的信息简单化或者图标化
有些行业有些特定产品的名称是比较专业化的,另外考虑到外贸建站主要是用英语,在各个地方对同一种产品的用语表达是不一样的。比方说保温杯,可以说是insulated water bottle,也可以说是thermos water bottle,也可以说是vacuum water flask。所以你在建站的时候肯定会有所取舍,在这里我们可以考虑放保温杯的图片进行表达。
八. Call To Action
我们做langdpage页面的最终目的就是通过页面的内容进行客户的进一步转化。所以,landpage页面不仅仅是内容信息的呈现页面,而是通过信息的呈现引导访问者进行下一步操作,这个操作可以是下单购买,可以是通过内置链接跳转到另外的页面,也可以是引导客户和你进行在线沟通或者留下他的联系方式,以便进一步沟通。因此,你必须在landpage页面上设置Call To Action的操作位置,可以是点击的按钮,可以是跳转的链接,可以是在线聊天的图标,也可以是提交问题的表格等等。

Leave a Reply
Want to join the discussion?Feel free to contribute!