WP Rocket的功能主要分为三大块12个小项目,每个小项目中还有若干个功能模块。当我们看到页面上出现的绿色文字—“恭喜!WP Rocket已激活并开始工作,您的网站应该变快啦!”说明这款插件已经安装无误了,等着我们进一步设置相关选项来提升我们的网页加载速度。

一、WP Rocket的仪表盘功能

左边的rocket测试者和分析就不要去管了,没太大的意义,我们只管使用它的功能并不想和它谈恋爱,所以不必在乎它的感受。右边的三个项目是比较重要的。
1. “清除所有缓存”:不建议经常去点,每当你清除缓存之后,下一次的网页内容加载都会重新获取内容工作,从而延迟网页加载速度。
2. “开始预缓存”:这个也不建议经常去点,具体内容等下会详细的讲到。
3. “重新生成关键路径CSS”:这个解释起来有点繁琐,而且要具备一定的前端代码基础,此处不展开讨论。

这个是wp rocket插件在使用过程中最常见的一些问题,比方说:
1. Pages Are Not Cached or CSS and JS Minification Are Not Working:页面未缓存或CSS和JS缩小不起作用。
2. Google PageSpeed Grade does not Improve:谷歌PageSpeed等级没有提高。
3. My Site Is Broken:我的网站出问题了。
4. Resolving Issues with File Optimization:解决文件优化问题。
点击每一个常见问题,都会自动跳转到对应的解决方案页面上。
当然了,除了这几个问题之外我们肯定还会遇见很多各种各样未知的问题,这个时候我们点击右边绿色的“请求帮助”按钮,寻求wp rocket技术工程师的帮助。
二、WP Rocket的缓存功能

1. “移动端缓存”:点击“启用”之后,顺带着把下面的“移动端单独缓存”也勾选,这样就能确保WP Rocket这款插件能够为我们网站的移动端内容进行缓存。
2. “用户端缓存”:这里不需要进行勾选,“为已登录的wordpress用户开启缓存”指的是给建站人员或者优化人员等能够进入网站内部进行操作的工作人员,而我们在对网站进行操作是想提升或者改变网站的相关内容变化,如果缓存之后那我们在一段时间内还是老的内容,所以对我们是不适合的,不能进行勾选该项目。

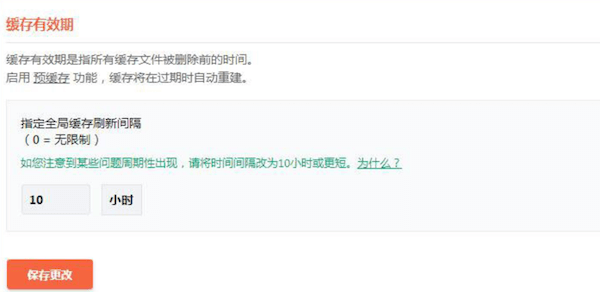
一般情况下我不太会去更改这个缓存有效期的时间限制,我们都知道网站的很多页面和内容是不太会有很大的变动的(在较短的一段时间内),比方说首页,联系页面,公司介绍页面等等,而变动较多的基本是内容页面,博客页面或者产品介绍页面,但即便是这些内容也不会非常频繁的变动,就拿文章页面来说,一天上班时间写两篇高质量的2000字以上文章已经很不错了,所以这里的10个小时一次的缓存有效期设置基本已经能够满足我们的网站缓存需要。
三、WP Rocket的文件优化功能

WP Rocket的文件优化功能比较重要我们分为三个部分来进行讲解,首先是基础设置:
1. “HTML压缩”:这个是必选项,在html代码中经常会有很多空白行或者等代码注释字符或者字符串,这些内容在网站的前端页面中并不会显示,只出现在后台的代码编辑页面,但是在网站内容加载过程中也会随其他显示的内容一并下载,也会拖累一定的网页加载速度。
2. “合并Google字体文件”:同学们都知道google字体用处并不是很大但是占用的资源是比较多的,前面专门写了一篇教程来讲解如何禁止google字体,有兴趣的同学可以看看。
3. “从静态资源中删除查询字符串”:这是因为某些代理缓存服务器不缓存URL中带有“?”或“&”的资源,并将这些实质上是静态资源的页面或者内容视作为动态资源。

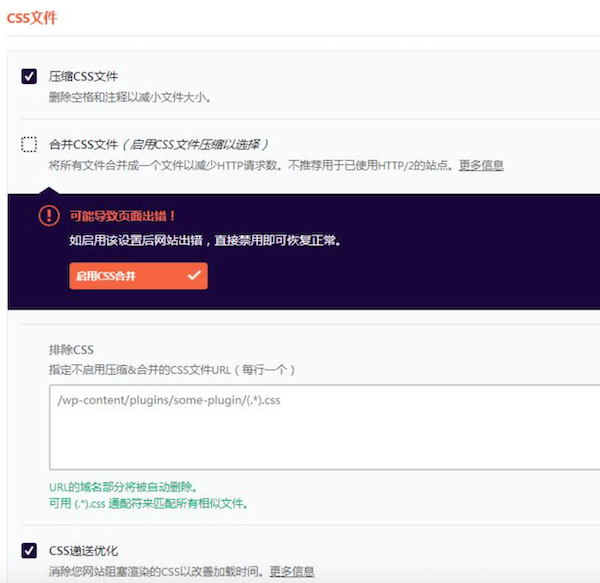
CSS文件就是叠层样式表,一般用于实现字体的大小、颜色、字体、下划线等等内容相关多样性功能,一般情况下有内联式、嵌入式、外部式三种,这里不过多的展开讲解。如上图所示在css文件选项中,我们依次选择“压缩CSS文件”,合并“CSS文件”和最下面的“CSS递送优化”三个功能。
注意,第二个功能“合并CSS文件”可能存在合并后导致前端出错的现象,如果出问题了,那不要勾选该项目。

JavaScript是一种脚本是一门编程语言,在实现网页前端功能效果上比CSS的功能要强大和丰富的多,比方说我们常见的全屏幻灯片,动态字体等都是通过javascript功能实现的。如上图所示,我们在wp rocket的文件优化功能中把上图的4项关于javascript选项都进行勾选,做完以上的全部相关设置之后,我们千万别忘了点击“保存更改”按钮,否则一切努力都白费了。
四、WP Rocket的媒体缓存功能

1. ”懒加载”就是我们常说的“Lazy load”,WP Rocket对该部分的设置是当内容(图片和视频播放窗口)进入视觉区的时候才进行加载,这虽然在某种程度上是降低了访客的页面体验观感,但是能够提升网页加载速度。取舍的标准还是看具体的前端展示效果,如果前端的效果太差还是建议不要勾选这两个功能选项,特别是用预览图替代youtube iframe框架选项!
2. ”emoji”:它指的是表情符号,强烈建议禁止,这样访客的浏览器就不会去wordpress.org加载对应的emoji表情符号了,而是选择其浏览器上的默认表情包,特别是目前wordpress.org已经封禁了中国段ip的情况下,禁用emoji表情包功能就更加要勾选了。
3. “禁用wordpress嵌入功能”这个也没什么特别要说的,阻止别人嵌入自己网站的内容能够减少对应内容的请求次数从而加快网页加载速度。
五、WP Rocket的预缓存功能

1. “预缓存”:通过sitemap(站点地图)的形式,wp rocket能够更好的了解网站的结构,并通过这些蜘蛛网一样的网站链接地图,对网站内容生成缓存,而我们知道,当我们更新内容或者发布新的页面和文章的时候,sitemap会自动生成新的网站地图,这时候wp rocke就会去预缓存这部分新内容。如果我们的网站安装了Yoast SEO插件,这时候就会自动检测出其生成的网站地图,从而进行预缓存工作。

“DNS”预读取功能主要是针对移动端而言的,通过预先读取外部主机DNS来更快的加载外部文件,具体方法是将要预读取的URL填入上图的主机名列表框内,这里有点网页技术方面的相关知识,同学们跟着一起操作就可以。
1. 打开谷歌浏览器,输入自己的网站域名
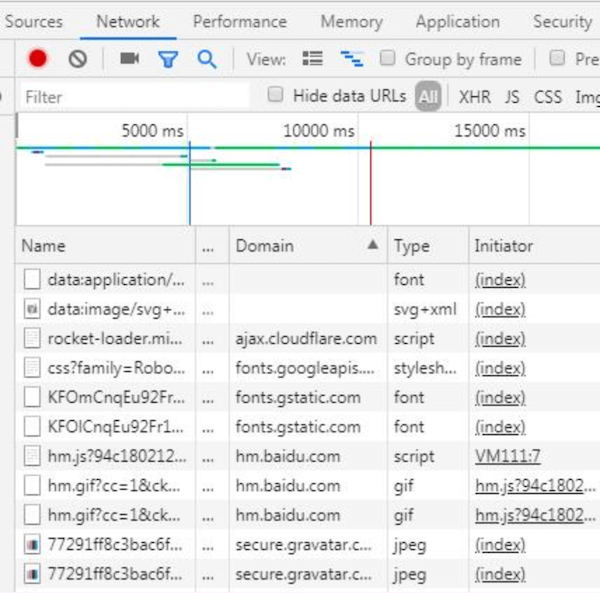
2. 按F12,出现自己网站首页的开发者模式,然后点击“Network”选项,如下图所示(如果显示空白情况下,按住ctrl+f5进行刷新)

在上图中,Domain列表下,除了自己网站域名之外的其他全部域名(不要重复)全部添加到之前的域名列表框中,如果network下你没有看到domain选项,千万别着急,我们可以在“name”,“size”,“time”这一栏中点击鼠标右键然后勾选“domain”,这样domain列表就会出现在屏幕上了。做完上述步骤之后,点击保存即可。
六、WP Rocket的高级规则功能

1. “用不缓存的URL”:某些特殊页面我们不希望缓存,宁可牺牲一定的缓存加载速度的优势也要保证该页面的实时更新,这样的页面可以把对应的url添加到内容框中。
2. “用不缓存的cookies”:cookies是一个保存在客户机中的简单的文本文件, 主要用来识别用户个人信息以方便识别使用对象,如果没有特别需要注意的,那就不用去管这个地方的设置了。
3. “永不缓存 user agents”:user agent是指用户设置或终端,没有特殊情况下,这里也不用去设置。
4. “总是清除以下url缓存”:这个看上去和第一条有点类似,但它更经常应用于文章类型页面,很多时候一篇文章不可能一下子就写好,我们会保存为草稿,这些都是潜在的缓存,如果该文章写好之后,那么就需要清除之前的所有草稿版本了。
5. “缓存查询字符串”:它可以强制缓存指定GET参数。一般情况下这个功能用的是比较少的,可以不要去设置。
七、WP Rocket的数据库缓存功能

1. 在文章清理选项中,个人是建议同学们不要去勾选修订版本,除非当前所有文章都已经发布完成不需要之前的修订版本情况下才可以勾选,否则有些时候我们忘记了之前的修订版本存在,如果勾选了永久清除,那就再也找不回来了。码字不易,多多谨慎!
2. 自动草稿删除掉问题不大的,事实上记得每次如果没发布之前保存草稿就可以,等文章发布完成后再删除所有修订版本(草稿)。
3. 回收站文章也可以删除,基本上放入回收站的文章除了手滑导致的误删情况下外,基本都是没用的垃圾,删除干净就好了。

评论清理也没什么好说的,正常情况下如果是正面的评价,我们可以不用去管,如果是垃圾或者负面的评论,那就可以将其移动到回收站,然后再用wp rocket插件进行清除。

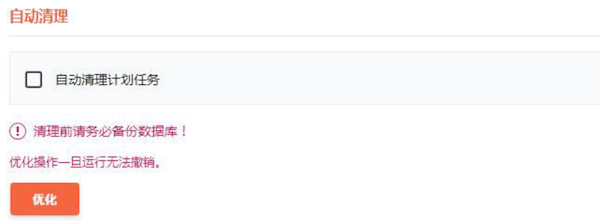
临时数据清理是短暂性储存在网站缓存中的文件,没太大的用处,两个项目都勾选,然后点击删除就可以。

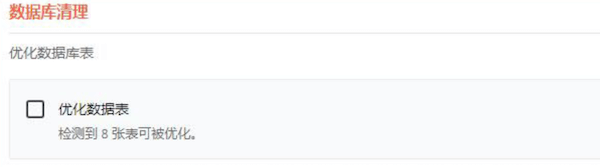
和上面两个一样,网站搭建和编辑过程中,会存在很多数据库内容垃圾,勾选“优化数据表”即可。

注意:自动清理是定时完成的,不建议大家勾选这个项目,比方说你的文章编辑后保存为草稿,在未发布前,可能有好几个版本,如果自动清理,可能会丢失这部分内容,如果一定要做,那还是建议先完成网站备份再进行。
八、WP Rocket的心跳检测功能

心跳检测也就是Heart beat,很多同学可能对这个名称很陌生,我大概的解释一下:Heart beat是Linux-HA工程的一个组成部分,它实现了一个高可用集群系统。心跳监测可以通过网络链路和串口进行,而且支持冗余链路,它们之间相互发送报文来告诉对方自己当前的状态,如果在指定的时间内未收到对方发送的报文,那么就认为对方失效,这时需启动资源接管模块来接管运行在对方主机上的资源或者服务。
这就好比打战的时候,张三和李四各自防御一块作战区域,每隔一段时间打开对讲机问候一下对方:“喂,你还活着吗?”,如果对方回答:“我万寿无疆”,那么就各自履行自己的战斗任务,如果没人应答,那就要接管对方的作战区域抗击敌人了。反正大体上就是这么个意思,大家理解一下就好。

Leave a Reply
Want to join the discussion?Feel free to contribute!